先ほど、無印良品における商品は、サイトにおける記事にあたると仮定をしました。であれば、サイトのヘッダーやフッター、すなわち閲覧者が最低限何を読まされているのかを与えるもの、あるいは法的・事務的に最低限提供しなければいけない情報が書かれているものは、無印良品における包装にあたるのではないか。やわらかポリエチレンケースの場合はやわらかポリエチレンケースに貼られているタグがこれにあたります。
他にはこんなタグもありました。
重要なのは、いずれの商品についても商品名や材質、ワンポイント説明のほかに一文、説明文が書かれているのです。
無印良品は商品の説明を重視します。これは無印良品スタート以来のコンセプトが影響しているように思えます。良品計画が無印良品からのメッセージとして発表している無印良品の考え方を端的に表したフレーズの最も古い2つを見てみてください。
それは「わけあって、安い。(1980年)」と「しゃけは全身しゃけなんだ。(1980年)」です。
無印良品がスタートした時代に消費者の間にはびこっていた、ノーブランド品への疑念、それすなわち「安かろう、悪かろう」に向き合うために無印良品がしてきたのは、なぜ安く提供できるのかを説明することです。なぜか安いではなく、なぜ安いのかを消費者に説明する、そのことを通じて無印良品と消費者の信頼関係を築いてきたことを考えれば、無印良品が説明を重視することも納得が行きます。2つのタグの内、前者はまさにこの説明の姿勢が見られます。
現在では理由があって安い商品ばかりではなくなり、後者の例のように商品の魅力などを説明することの方が多くなったようですが、タグに説明文を書くのはこうした無印良品の姿勢の表れなのではないでしょうか。
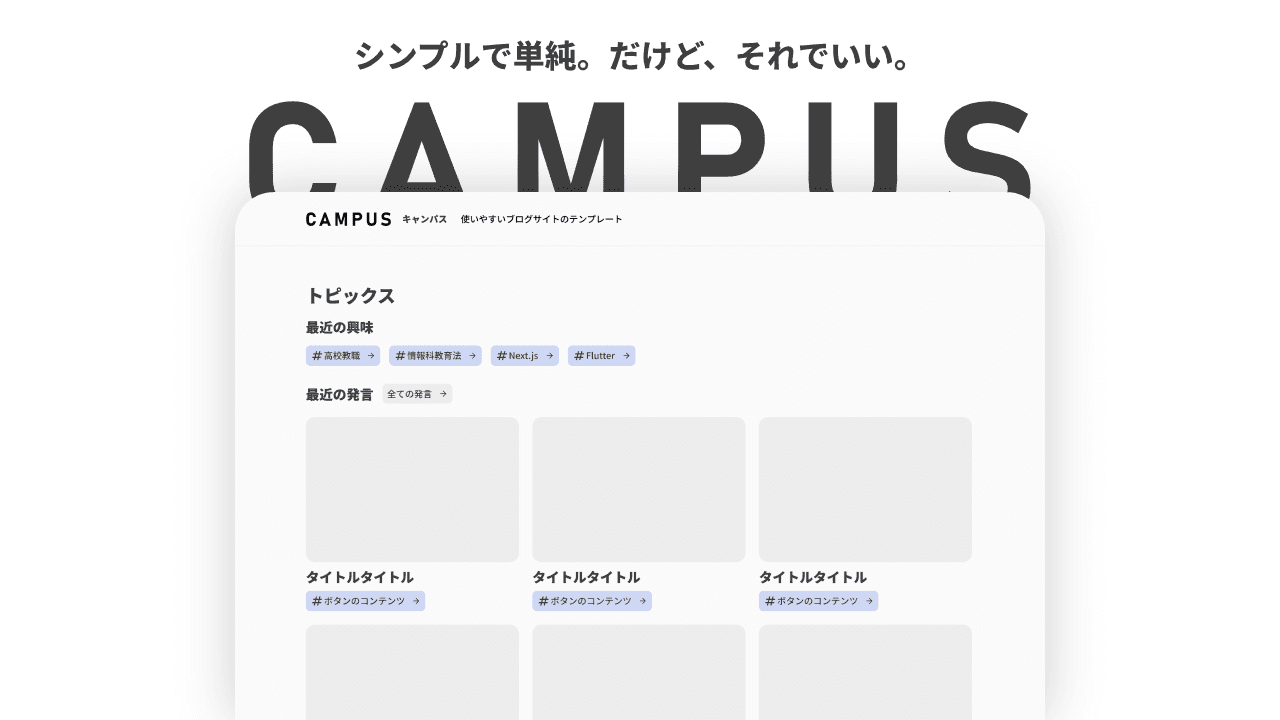
分かりにくいものがあれば説明する。この無印良品からのヒントを得て、ヘッダーにロゴとサイト名の他に説明文を一文追加することにしました。たとえ、わかりにくいサイト名が付いたとしても、読者が何を読まされているのかを容易に理解できること・サイトそのものが何であるのかを判別できることが重要であると考えられるからです。

フッターも作りました。

四角形
サイトをデザインするにあたり、四角形はたくさん出てきます。例えばトップページから記事へのリンクであるタイルだったり、ボタンであったり、あるいは情報のグルーピングとして背景を付けてまとめることもあるでしょう。
こうしたいわゆる四角形を作るにあたり、やわらかポリエチレンケースは重要な視点を与えてくれます。
角丸です。
角丸
タイルや塗りつぶしによる四角の角を落とすことは珍しいことではありません。角を丸めるか丸めないかの二択なわけですが、いずれにしても理由が必要です。
やわらかポリエチレンケースを見ると、いうまでもなく角がありません。これはなぜなのでしょうか。当然ですが、角を落とせば、箱の底面積は小さくなります。洋服などを収納するのであればいいですが、角を丸めることによって入らなくなるものも存在します。そうであってもなお角を丸めたのは、なんとなくではないでしょう。
2003年に発表したメッセージ「無印良品の未来」には次の記述があります。
当初はノーデザインを目指しましたが、創造性の省略は優れた製品につながらないことを学びました。最適な素材と製法、そして形を模索しながら、無印良品は「素」を旨とする究極のデザインを目指します。
また、2010年代から特に、自然体であることを重視するメッセージを多く出しています。1980年代に無印良品が始まった当初は、「しゃけは全身しゃけなんだ」で象徴されるような、訳ありな安く単調なノーデザイン商品を目指していたものの、その後は素や自然をさらに追及した商品デザインに転換した、ということでしょうか。
残念ながら、やわらかポリエチレンケースの角が落とされている明確な理由はわかりません。単にぶつけたら痛いからかもしれませんし、やわらかい素材でありながら角を出すことが不可能だっただけかもしれません。ただ、間違いなく角が丸いことは角が角ばっていることに比べて、よっぽど自然体であるということは指摘できます。
自然界で直角90度の角(かど)を目にするでしょうか。日常的に目にする90度の直角は人工物でしょう。そして、直角は鋭利で無意識であっても緊張感を感じます。遊びを許さない雰囲気とともにどこか人工的な堅さを感じさせるのです。
このことを考えると、四角い物体の角を丸めることは、野生動物としての人間が心地よさを感じる自然に近づけたシェイピングであるとも解釈できるのです。
よって、このサイトに追加するコンテンツタイルやそのほかのいわゆる四角形は全て角を落とすことにしましょう。
余白
角丸はさらに余白についても自然な見た目を教えてくれます。それは角の丸めの半径分を四角形内部の余白(パディング)にするべきだということです。これは、ウェブデザインの中でも王道の鉄則になりつつありますが、なぜそれが人間に心地よさを与えるのでしょうか。
それはやわらかポリエチレンケースに実際にものを入れてみることを想像すればわかります。

この図でわかる通り、やわらかポリエチレンケースは角を丸めたことによって、底面積が減少しており、角が丸まっていなかったら入っていたであろう物体(すなわち横幅がやわらかポリエチレンケースの横幅と一致してるもの)は下まで収納することができず、最大幅は横幅から両端に半径分の余白をとった長さになるということです。
ウェブデザインも同じです。日常で人間がよく目にする角が落とされた四角形を想像し、その中に収納できないものは、例えウェブサイトであっても収納するべきではないのです。
以上の2視点をもって、四角形によって構成するコンポーネントである、ボタンやタイルなどを作っていくことにしましょう。
ボタン
サイト内のボタンは、以下の3タイプにしました。

無印良品が自然体というメッセージを触感・質感といったおよそ実在する物体特有の性質で表現している一方で、ウェブサイトのデザインを考えているからこそ考慮しなければいけない、自然さを考えました。
それが、ブラウザの標準スタイルの存在です。
ご存じの通り、ブラウザはスタイルを指定せずとも、HTML文章においてマークアップされた特定の性質を持つ部分に特定のスタイリングを行います。例えば見出しは大きく・太い文字で、リンクは青文字と下線で、ボタンは背景のついた箱の中に文字を表示するといった具合です。
これまで、やわらかポリエチレンケースの角や色といった観点から、地球規模での自然を考えました。しかしながら自然さの規模は地球規模だけではありません。リンクは青色で表示される、ボタンは背景のついた四角形で表示されるといったウェブサイトという範囲での自然さ、というものも、追い求めていた心地よさを演出すると考えられるのです。
以上のことを考えると、ボタンは背景のある四角形であり、特にリンクのような役割をするものについては青系の色、そうでないものについてもページ遷移を伴うものには、ホバー時に背景を青にするなどして、ブラウザが表現するウェブサイトのエレメント特有の見た目を考慮に入れたデザインにすることが、心地よさを生み出すと言えそうです。当然前述の通り、四角形の角(かど)は落とすこととします。
なお、ただの四角形では、ユーザーがボタンだと認識できないかもしれません。そこで矢印アイコンを追加し、ボタンがボタンでありユーザーがクリックなどの操作をしてもいいことを明示することとしました。
タイル
ブログサイトにはトップページなどに、記事へのリンクを持たせたタイルが一覧で表示されます。このタイルには、記事のサムネイル・タイトル・記事特有のタグやカテゴリー等が表示されることが多いようです。

タイルは、これまで考えてきたことを総合して、上のような3デザインを考えました。それぞれ記事の特性などに応じて使い分けることが想定されます。
トップページ
ここまできたら、最後にトップページを作ります。
トップページを構成するにあたって、今一度、無印良品が教えてくれていることを振り返ります。それは、洗練された単純さこそが至極の心地よさを形成し、どんなコンテクストの中でも違和感なく主題を引き立てることができるということです。洗練された単純さというものは、ノーデザインという意味ではなく、自然や素の状態をベースに人間という動物の特性に合わせた形状・レイアウトなどの性質とすることを指しているのです。
そのことを考えればトップページのデザインは簡単です。
上から順番に必要な情報を並べていけばいいのです。やわらかポリエチレンケースに専用の蓋を付けて積み重ねるかのように...。

計画はいい。でも、実物はちがう。
さて、こうして出来上がったやわらかポリエチレンケースの心地よさを引き継いだブログサイトデザインをもとに実装したのがこのポートフォリオサイトです。
Figmaデザインファイルを公開しています。
このデザインをNext.jsを用いて実際のサイトとして公開したのですが、しばらくするといくつかの勘違いに気が付きました。それを改善するとともに、コンテンツ管理に用いているmicroCMSの独自機能に対応させる改修を後編で行いたいと思います。
参考: 2024年2月, 鈴木哲也, セゾン 堤清二が見た未来