この記事は、ご覧のポートフォリオサイトのデザインを作成したときに、「心地よさ」を感じるサイトにしようと奮闘した記録と、完成後に初心に戻り、改めて考えるとおかしい場所を直す、【無印良品から考える】心地よい、素と自然のウェブサイトの後編です。(前編もご覧ください)
完成したウェブサイトをしばらく使って感じたおかしな部分を改善するとともに、コンテンツ管理に用いてるmicroCMSの独自機能に対応できるよう改修するという内容です。
改善
前編でお伝えした通り、こだわって作ったので結構気に入っていたわけですが、いくつかおかしいなと感じるところもあるので直しましょう。
文章内リンク
これまで文章内リンクは、サイト内の他のボタンと同様に、この見た目をしていました。

なにか違和感を感じつつも、サイト全体でリンクの形式を統一することで、わかりやすいインターフェースになるはずだと考え、この形にしました。しかしながら、見ればわかる通り、周りの文字列に比べて大きく、行間をもみだしてしまいます。
行間や改行は単なる見た目の問題だけでなく、文章やコンテンツの構造化に大きな役割を負っているため、不必要に乱すのは避けたいところです。そこで、ボタンのようなインラインブロック要素ではなく、素のインライン要素としてふるまえるように以下のようなデザインに変更しました。

インライン要素となったことで文章中での改行もできるようになったとともに、ウェブブラウザが提供する本来のリンクの姿に近づきました。違和感も感じなくなり、より自然なデザインになったと感じます。
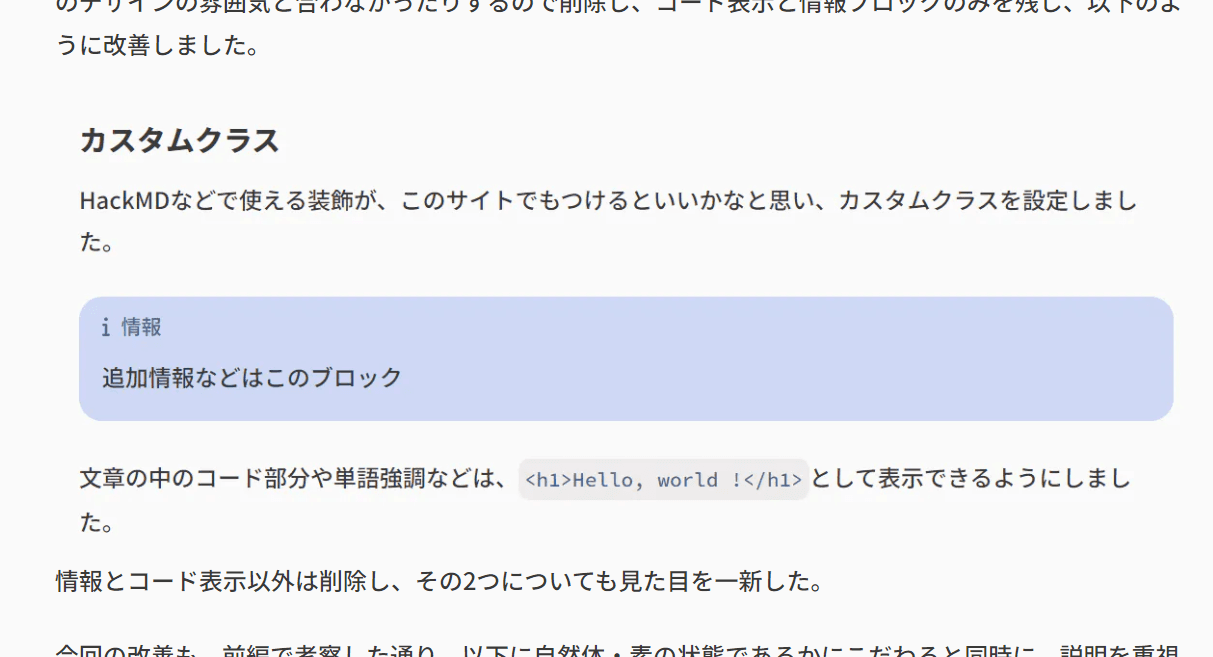
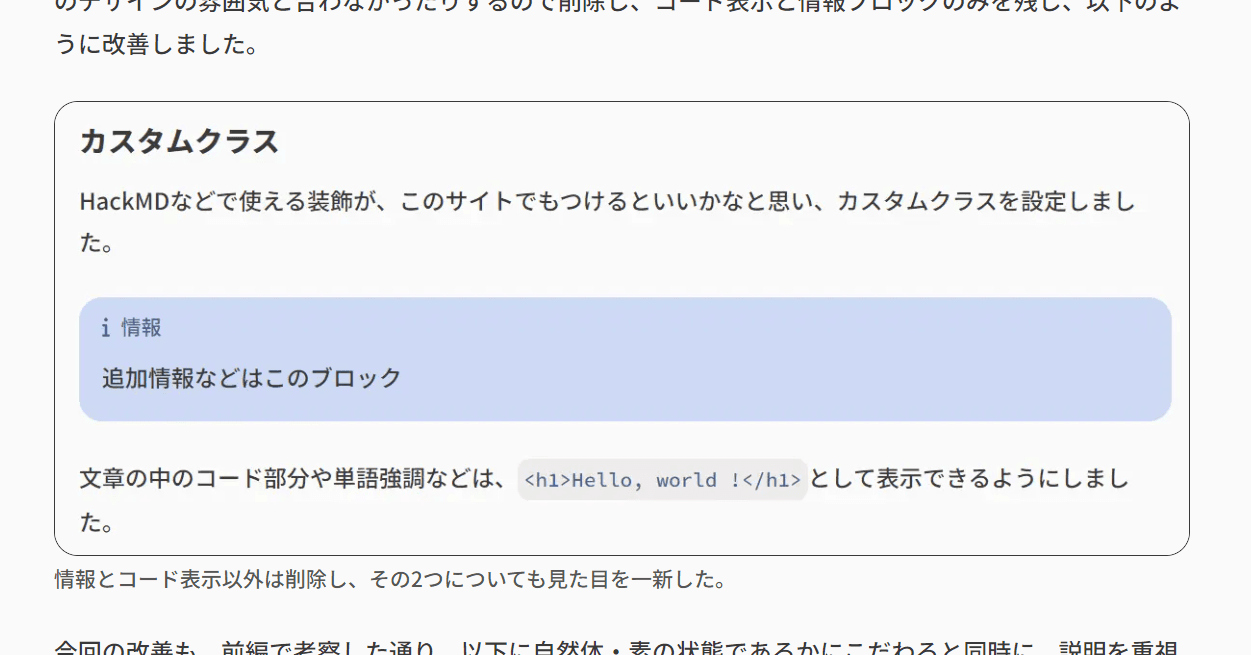
カスタムクラス
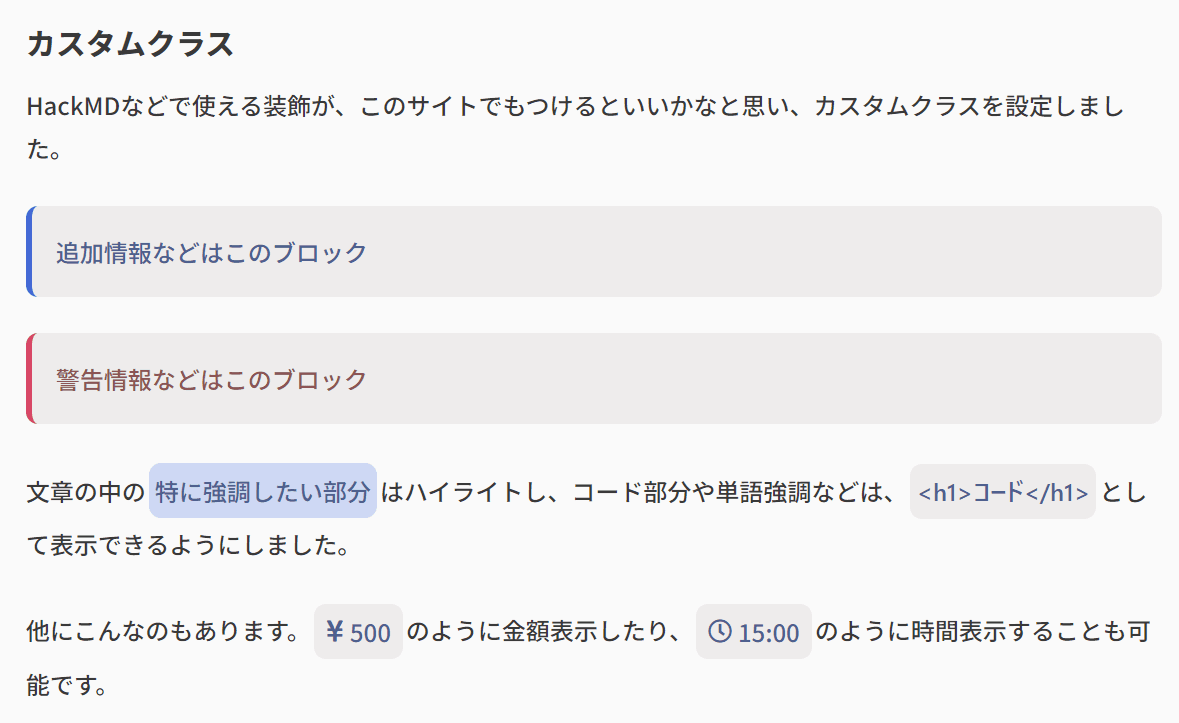
利用しているヘッダレスCMSであるmicroCMSには、本文中の特定の文字列をclassでマークアップすることができる機能があります。これを活用するために、当初、以下のようなカスタムクラスを導入しました。

しかし、冷静になって考えると、不要でした。
例えば金額を表すこのボックスを使うとなると、「円」や「¥」は本文中の文字としては省略されることになります。こうすると、例えばリーダ表示でスタイリングを無くして閲覧する人、読み上げ機能を使う人には、単なる数字としてしか認識してもらえません。どう考えてもアクセシビリティに配慮してなさすぎます。
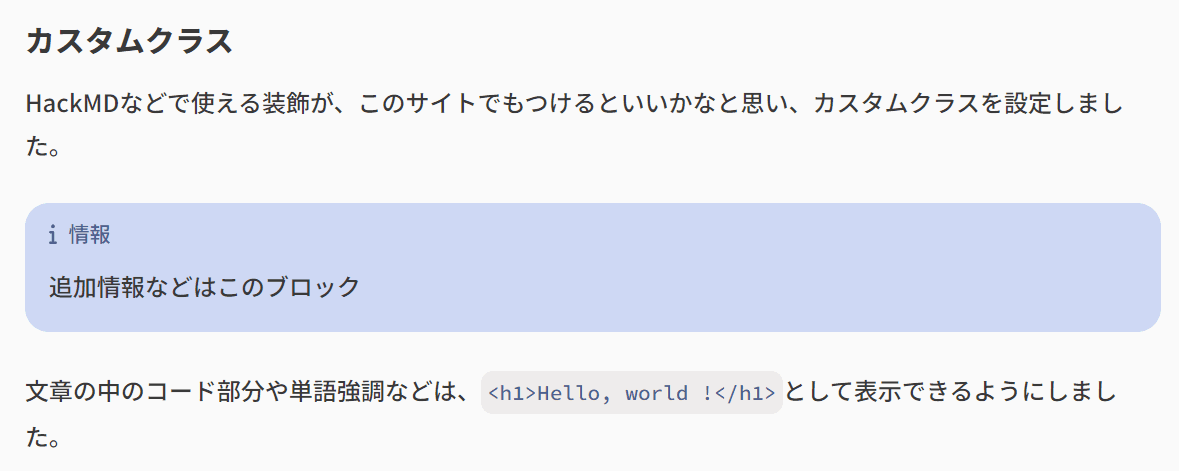
その他の強調表示、時刻表示などについても、前述のリンクのように行間や改行位置を乱したり、全体のデザインの雰囲気と合わなかったりするので削除し、コード表示と情報ブロックのみを残し、それらも以下のように改善しました。

今回の改善も、前編で考察した通り、いかに自然体・素の状態であるかにこだわると同時に、説明を重視する姿勢で行いました。
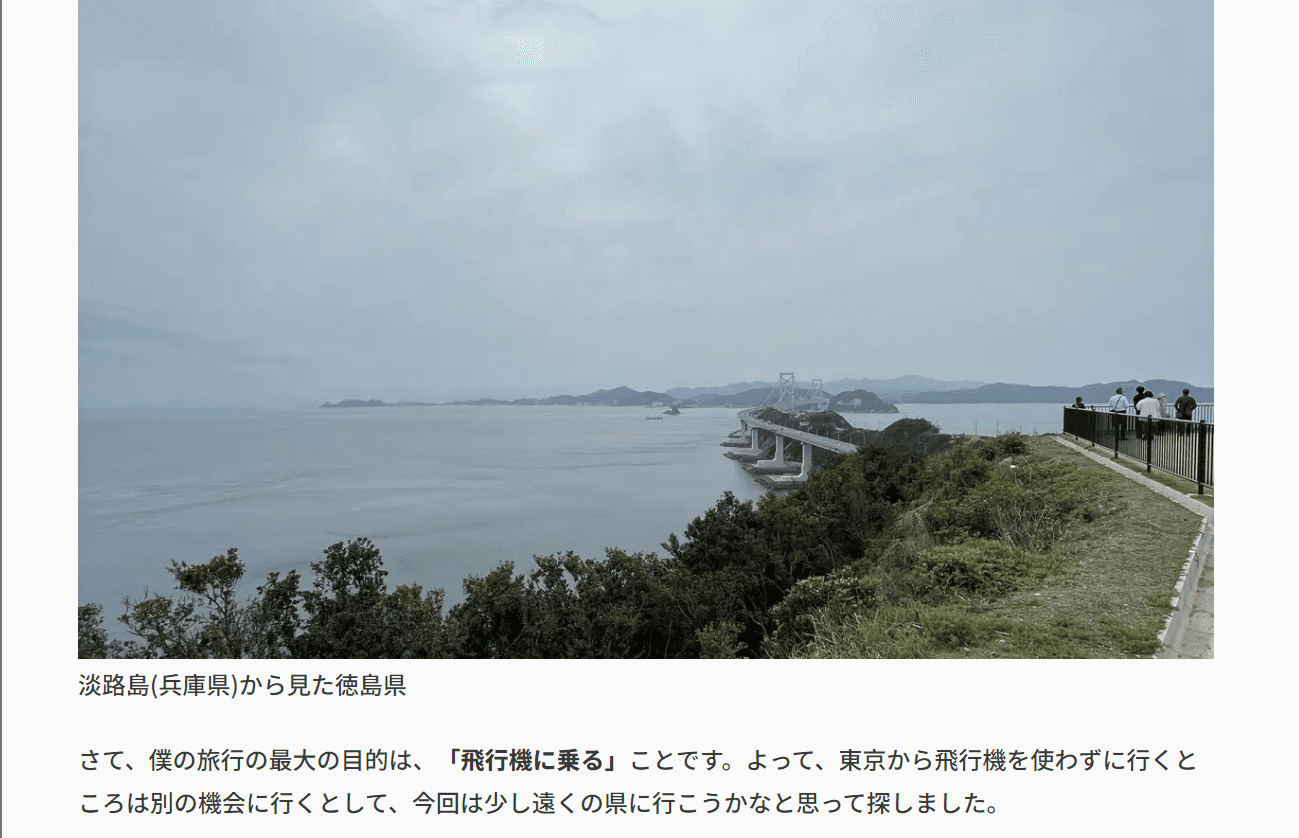
画像のキャプション

画像の下にキャプションを入れると、次のように表示されるのですが、本文と文字サイズ・色などが似ていて本文の一部と見間違えてしまう可能性があります。
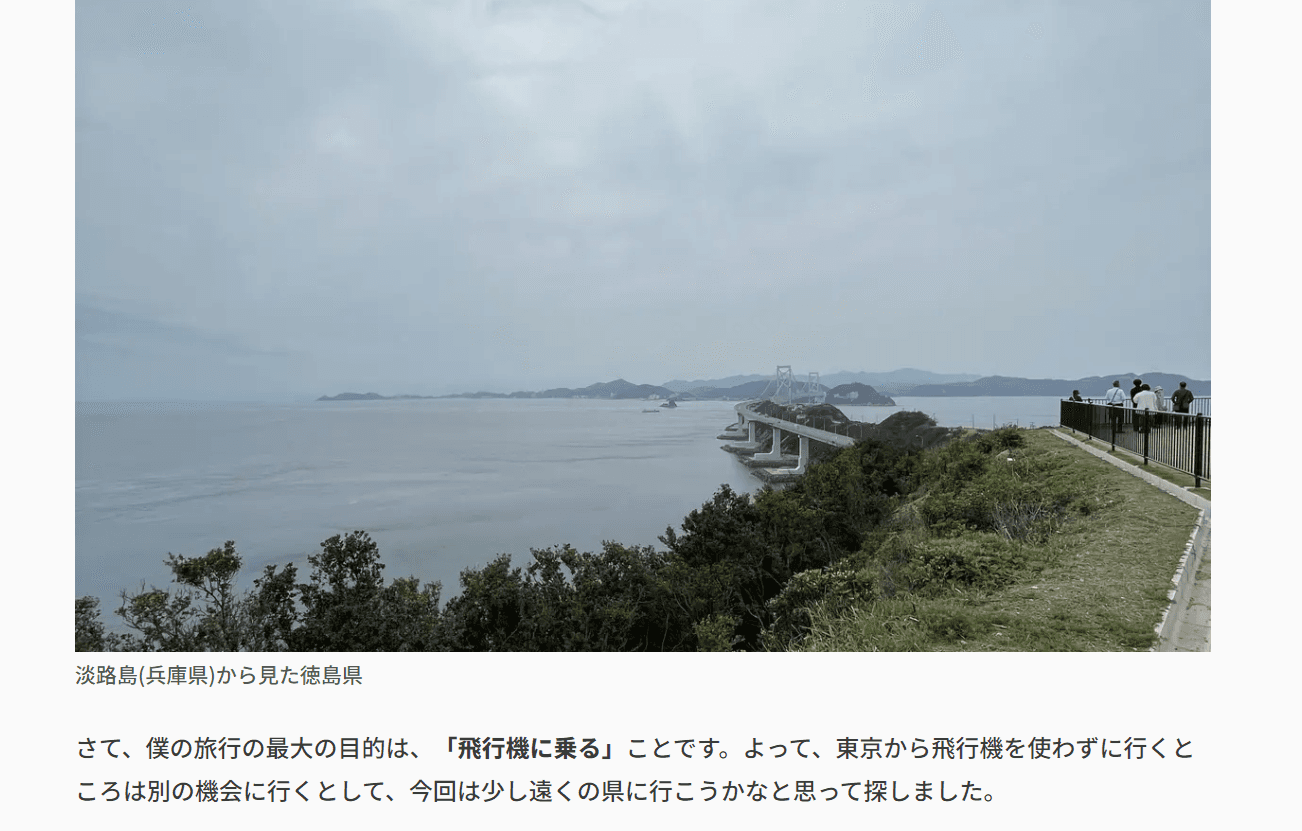
そこで、以下のように文字サイズ・文字色を変更し、視認性を上げました。

表
表は少し難しいかったです。これまでこのサイトでは、線、より正確には枠線を用いたデザインはしてきませんでした。領域を分割する手段として塗りつぶしを用いると決めていたためです。
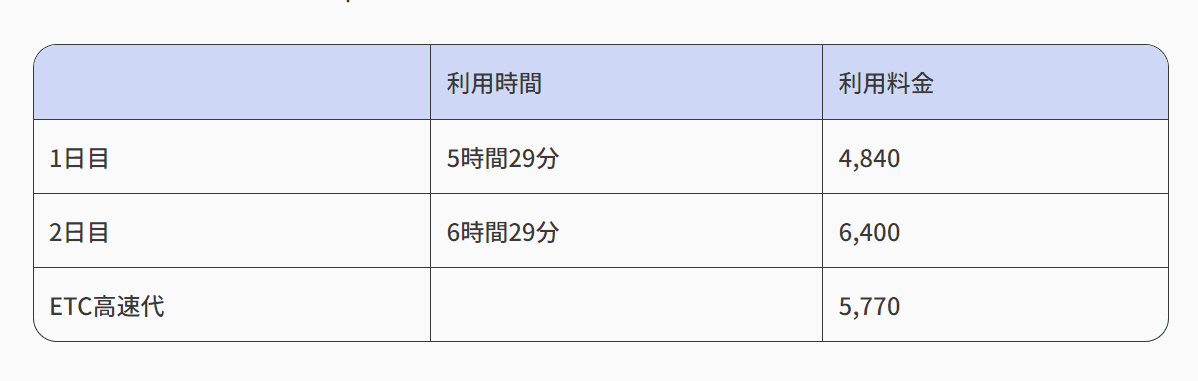
そのため、これまでの表のデザインはこうなっていました。

ただ、正直あまりかっこよくありません。なぜなのかを説明するのは難しいですが、一番上の薄い青と2段目以降の灰色とがマッチしていないような気がします。このままでは表を使いたくなくなってしまうので、改善しましょう。

表のように領域(=ここではセル)が密集しているとき、それらを塗りつぶしによってエリア分けすることは難しいと判断しましたため、今まで使ってこなかった枠線を用いたデザインにしました。
また、このサイトのあらゆる四角形要素は角を丸めることを決めたため、それも併せて実現しました。
画像
さて、上の表で枠線を用いたデザインを解禁したことによって、もう一つ改善したい部分が出てきました。画像です。
これまで背景が白の画像を張り付けると、サイトの背景と同化してしまい、画像との境目が分からなくなってしまっていました。特に以下のような画像なんて、画像であるかどうかすら判別不可能だったので、以前から気になっていました。

そこで画像に枠線を付けて、角を丸めるデザインに変更しました。これがいいかどうかはおいておいて、一旦画像であるかどうかは判断できるようになりましたね。

機能追加
次にmicroCMS特有の機能を追加します。
プレビュー機能
以前WordPressなどのCMSを使っていた時は、プレビュー機能があらかじめついていて、記事を書いている段階で、「プレビュー」みたいなボタンを押すと、特に何かすることもなく自動でプレビューができていました。
しかし今回使っているmicroCMSはヘッダレスCMSなので、CMS本体がすることはあくまでもコンテンツ管理に限定されています。そのため、書きかけ(公開されていない)記事をプレビュー(テンプレートに載せて表示)するためには、少し工夫が必要です。
その方法がこうした記事に載っていたのでこれを参考にプレビュー機能を実装しました。
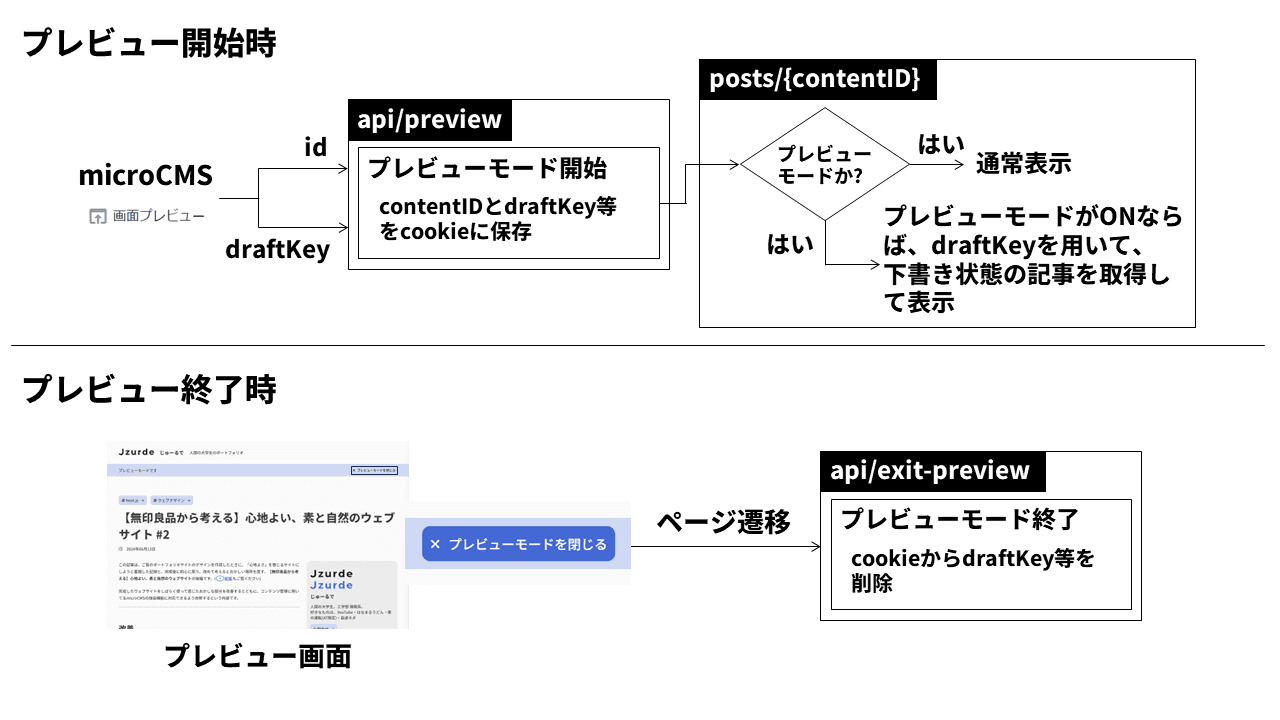
プレビューはNext.jsのプレビューモードを用いて実装します。

microCMSから、記事特有の識別子(contentsID)と下書き保存されている記事を読み込むためのワンタイムパスワードのようなものであるdraftKeyをプレビューAPIに渡します。プレビューAPIは下書きの取得に必要な情報を保存したうえで、ページ遷移をし、下書き内容が表示されたページを表示します。

情報プレビューページの実装方法を紹介するページはたくさんありますが、上の図のプレビューモード終了処理について言及していないものもあります。しかしながら、cookieに保存したプレビュー情報を削除する処理は必ず必要なように思えます。
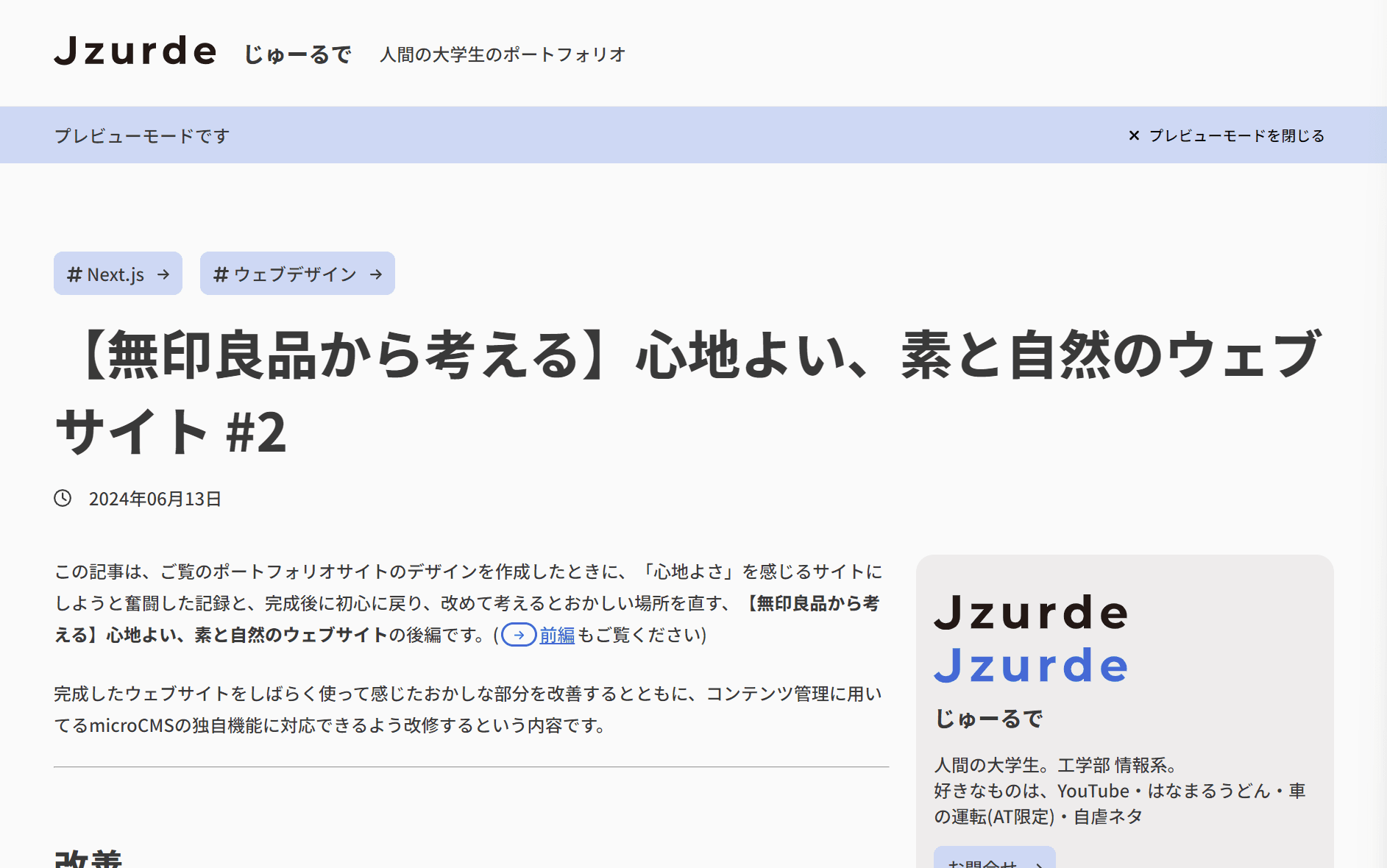
これによって、書き途中の記事もプレビューしながら作業することができるようになりました。
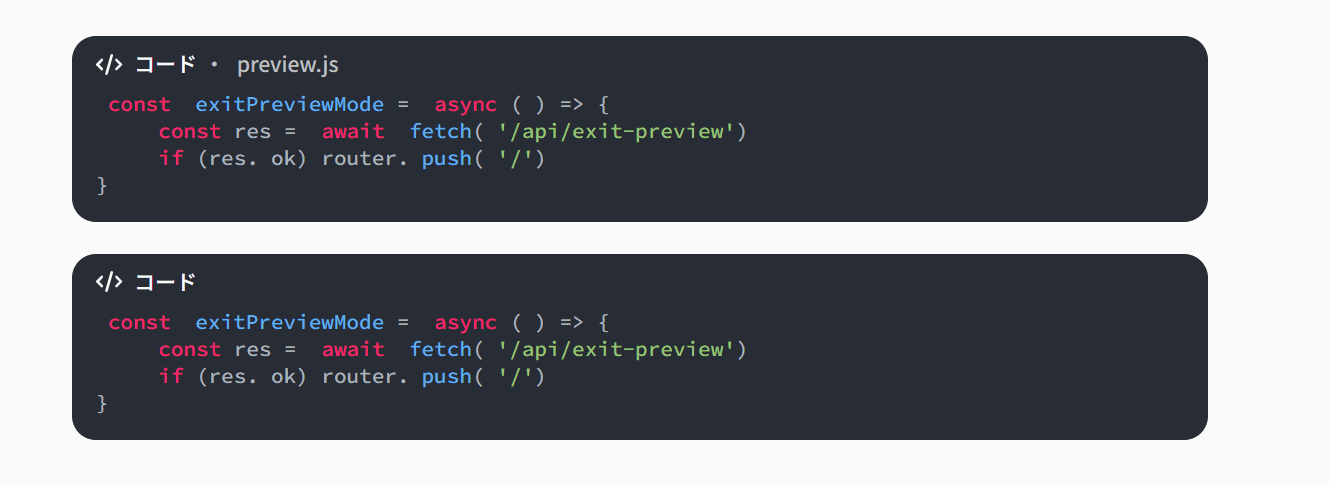
コード表示
インライン表示のコード表示は先ほど作成しました。<p>I'm talking about this</p>ただこれとは別に、コードやスクリプトのまとまりをブロック表示したいことがありますね。そのためのブロックにも対応させました。

microCMS|新リッチエディタでシンタックスハイライトとファイル名表示をする方法を参考に実装したのですが、コードの言語が指定されていなくても自動認識してくれるそうで、使い勝手がよさそうです。
これで、気になるところは改善できたので、二次完成としましょう。
コードを公開する
さて、せっかく作ったので、みんなに使ってほしいなと思いました。
そこまで難しいことは何もしていないのですが、今回紹介した部分などの細かな違和感等を直すのに結構時間がかかったりもしました。
以下で公開しているので、少しでも「心地よさ」を感じてくれた方はぜひ使ってみてください!