みなさんはスライド資料をどうやって作っていますか?
今回はMarkdown記法でスライドを素早く作れるフレームワークであるMarpと、その独自テンプレートであるCanyon(キャニオン)を紹介します。
- このページ: Marpとは何か・Marpの基本的な使い方
- 次のページ: Canyon(キャニオン)とは何か・かっこいいスライドを作る方法
Marpをすでに使える環境を持っている方は、次のページからご覧ください。また、Canyon(キャニオン)の特徴を簡単に知りたい方は、公開サイトもご覧ください。
スライドを短時間で作りたい。
僕は大学入ってからも、スライド資料は全てPowerPoint(Google Slideを強要された時はGoogle Slide)で作っていました。しかし研究室に入ると、進捗報告会やゼミなどでスライドを作る機会が増え、PowerPointで作るのは若干面倒に感じることも増えてきました。
こうした場面では、見る人がハッと息を呑むような美しいデザインと圧倒されるアニメーションは多くの場合必要とされていません。逆にOne Slide, Multiple Messagesのように、複数のデータや主張を1つのスライドに詰め込んだような、どこか紙の資料のようなスライドが求められることが多いです。
「ある程度綺麗で整ったスライドを、なるべく手間をかけずに生成したい」。そんな要求にピッタリなのが、Markdown(マークダウン)をスライドデッキに変換するフレームワークのMarpだと思います。
Marp
Marpとは
Marpの公式サイトには、"Create beautiful slide decks using an intuitive Markdown experience(直感的なマークダウン体験を使用して美しいスライドデッキを作成します)"と書いてあります。
Markdown記法とは、文章を記述するための軽量マークアップ言語です。独特の記号などを用いて、文章中の文字に属性を与えていくマークアップ文章の中でも、特に手軽で簡単に用いれることが特徴です。例えば、文章の中で見出しをつけるには、次のように先頭に#をつけます。
# 見出し
普通の文章はそのまま打てるこれは例えばこのように表示されます。

太文字にするには*(アスタリスク)で文字を囲みます
ここに文章がありますが、特に**この部分**が重要なので太文字にしたいです。
Marpでは、このようなある一定の決まりに基づいてマークアップされた文章ファイル(.md)をスライド資料に変換します。
Marpを使ってみる
Marpは色々な使い方があるのですが、一番手っ取り早くて、かつ実用的なのがVisual Studio Code(VSCode)の拡張機能を用いる方法です。
実際にやってみましょう。
0. VSCodeを開く
VSCodeを開きます。
パソコンにVSCodeが入っていない場合は、ここからインストールしておきましょう。簡単にいうと高機能なメモ帳みたいな感じです。
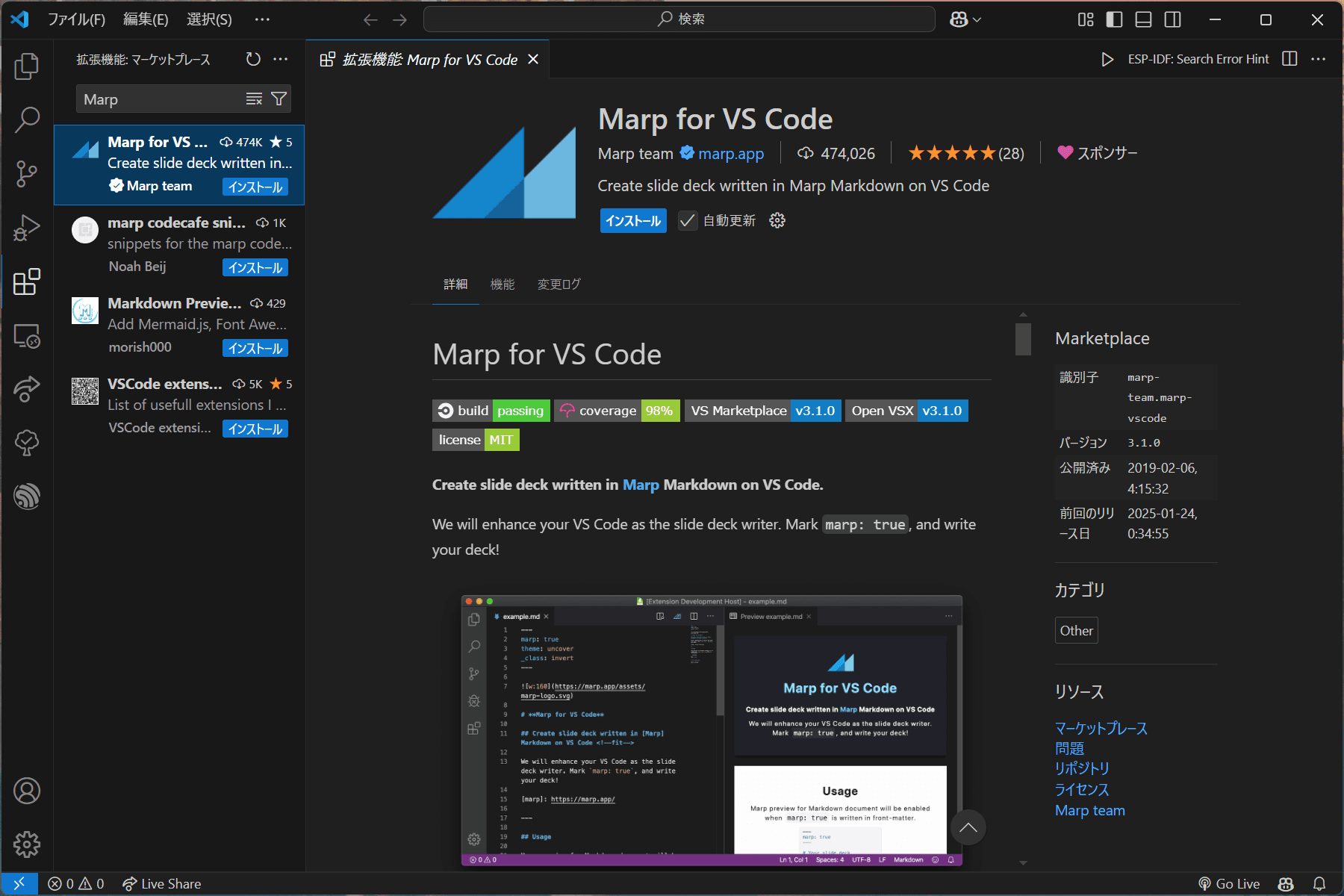
1. Marp for VS Code
VSCodeの拡張機能のMarp for VS Codeをインストールします。拡張機能のタブで、Marpと検索したら一番上に出てくるやつです。

インストール済みになれば、準備完了です。
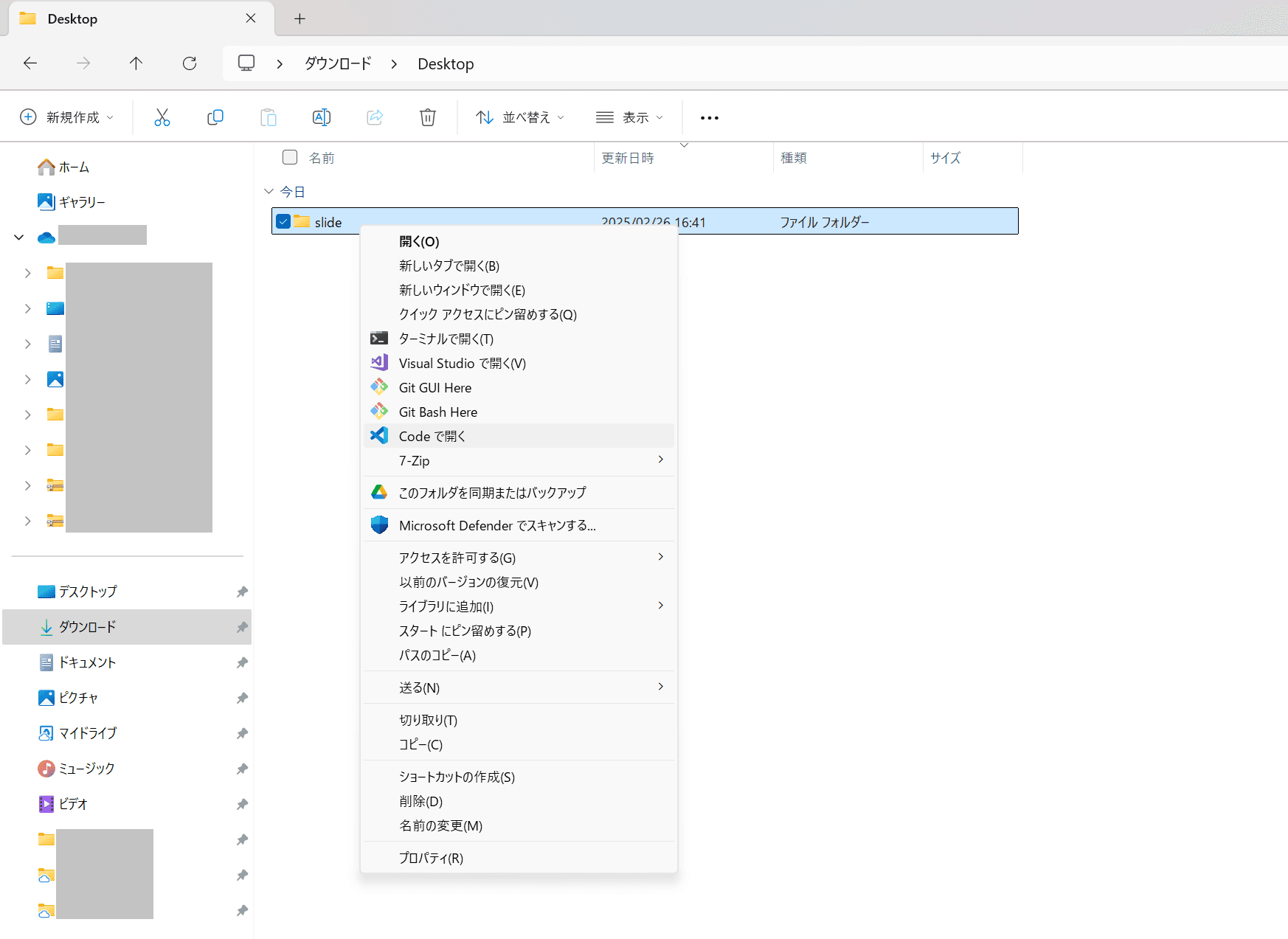
2. スライドフォルダを作る
HTMLでウェブサイト作る時と同じで、コンパイルするまで、ソースコードと画像などのファイルは同じフォルダにある必要があります(PowerPointなどは一度取り込んでしまえば.pptxファイルに取り込まれる)。よって、スライド毎に新しいフォルダを作りましょう。

作ったフォルダを、VSCodeで開きます。
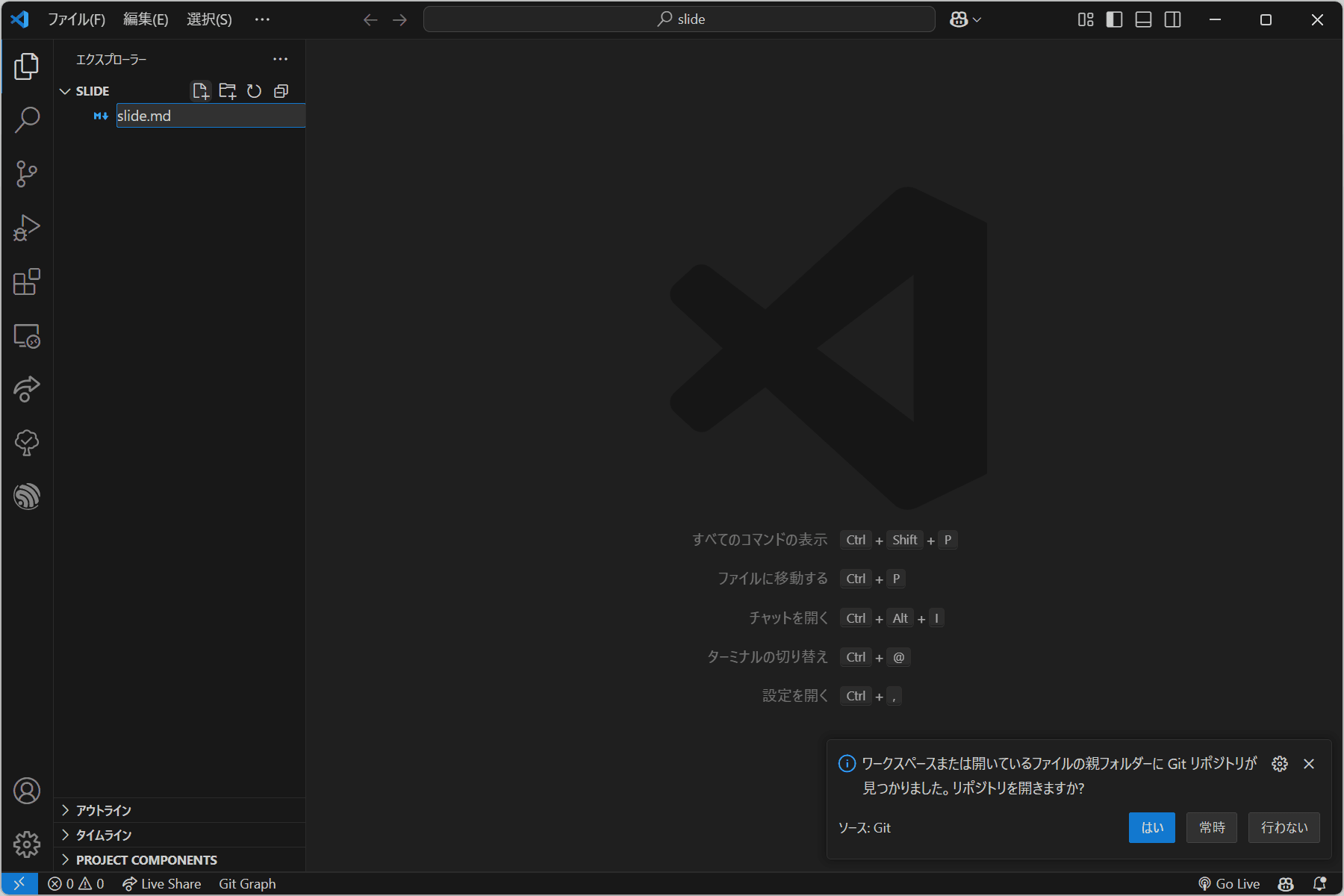
3. mdファイルを作る
開いたフォルダ内にmdファイル(.md)を作ります。名前はなんでもいいのでslide.mdなどとしておきましょう。

4. mdファイルを編集する
mdにMarpの設定を書き込む
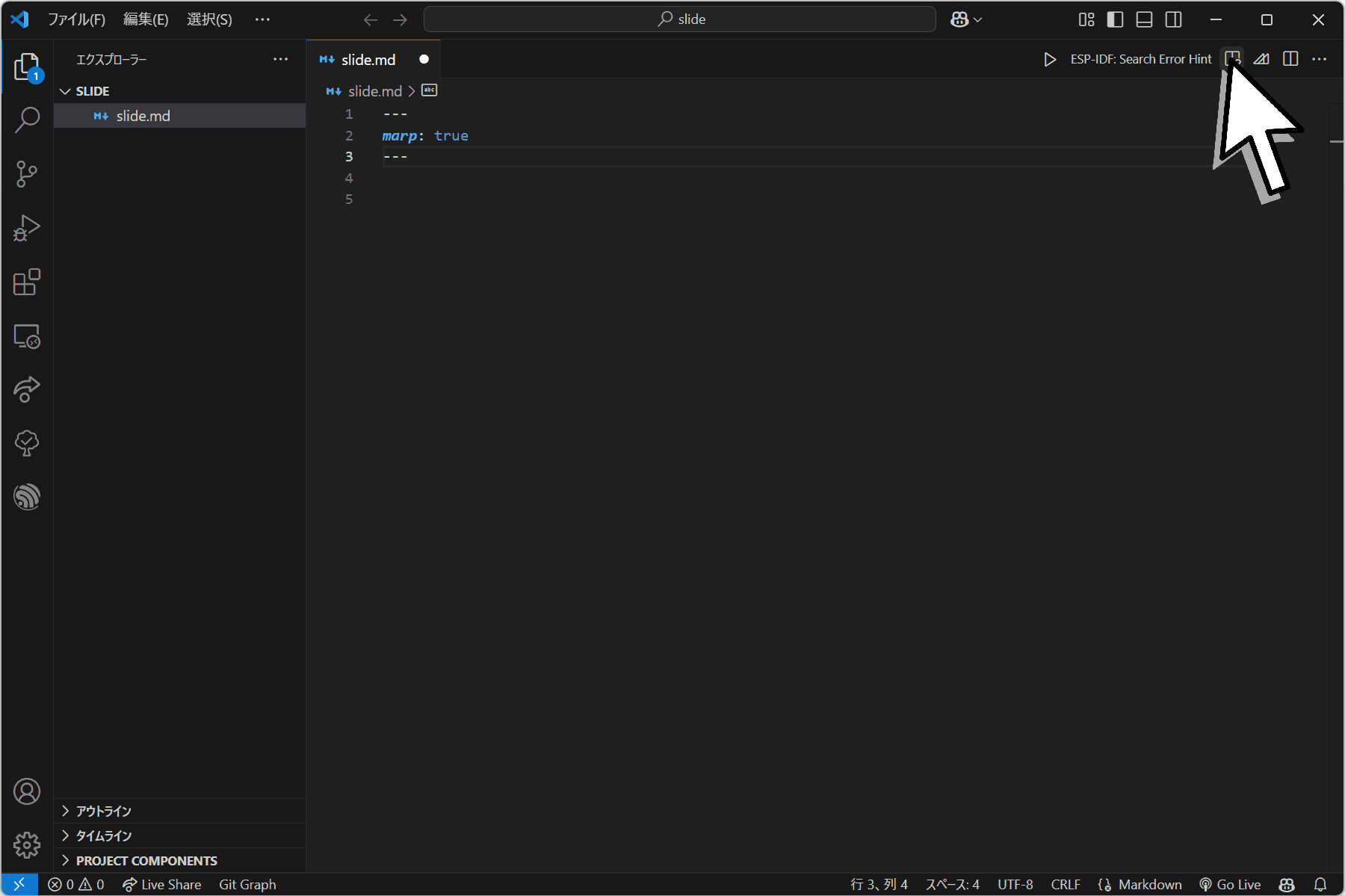
mdファイルに、Marpを使うための設定を追加しましょう。ファイルの一番上の部分に次の部分を追加します。
---
marp: true
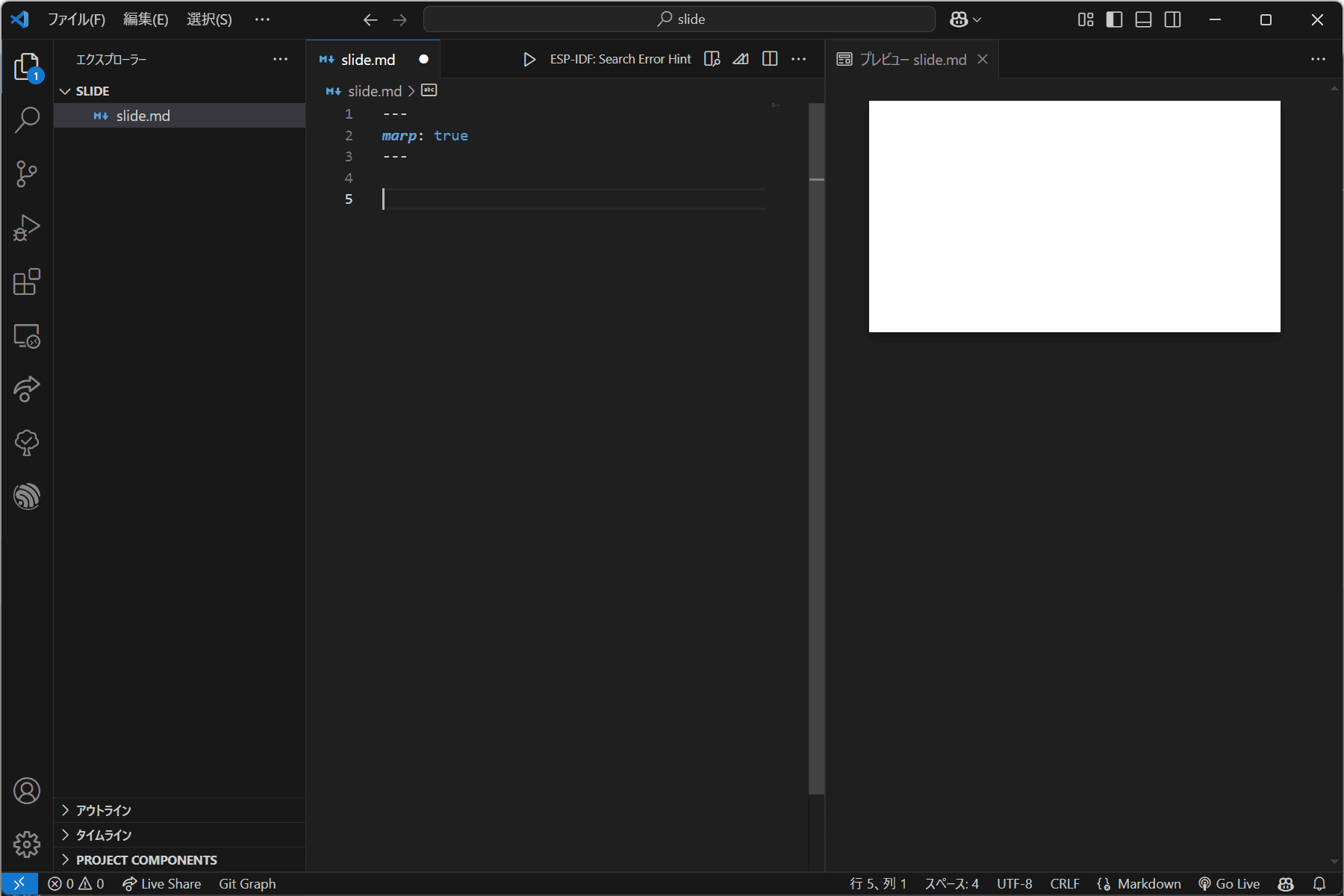
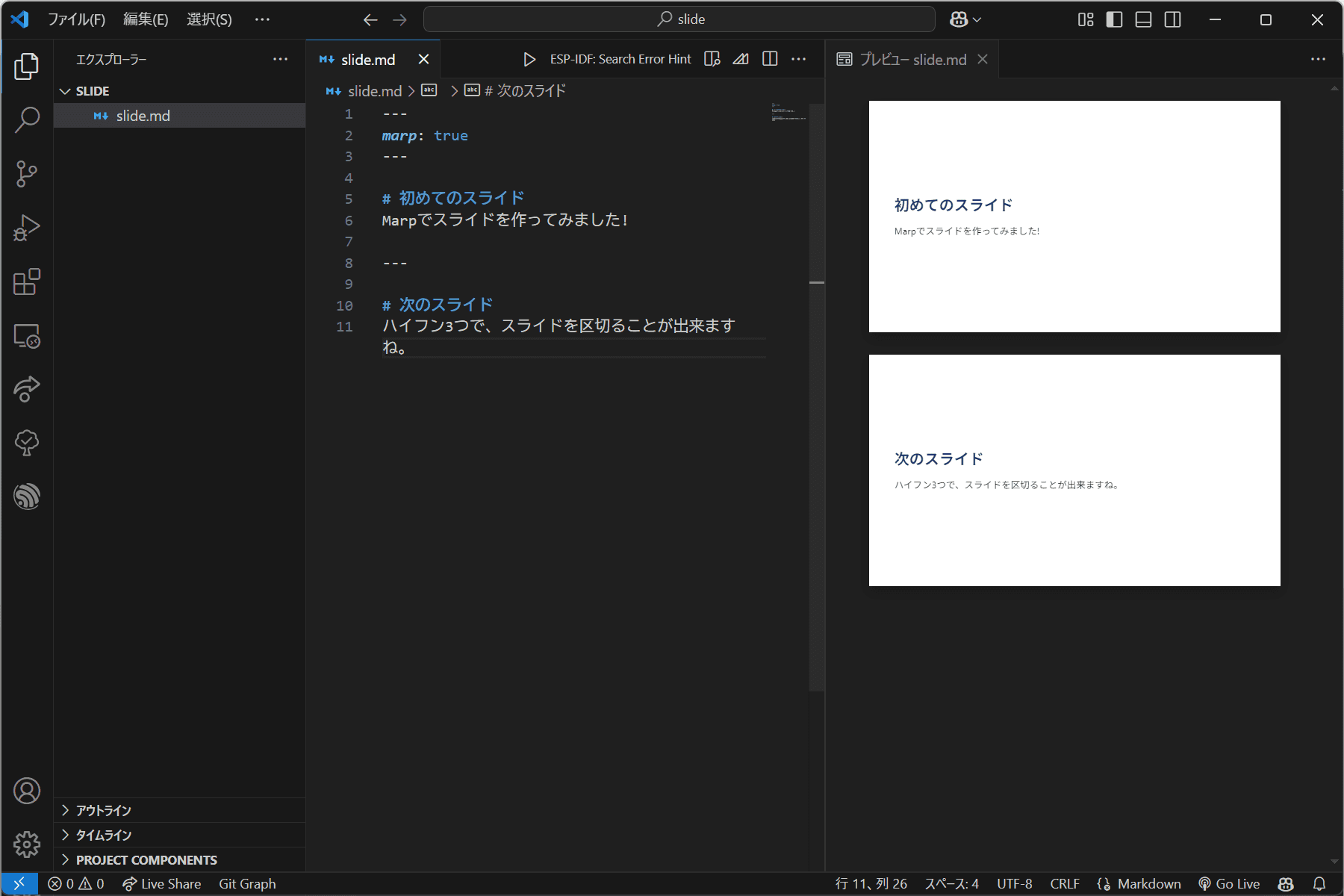
---これで準備が完了です。画面右上にあるプレビュー画面表示ボタンを押して、エディタの隣にプレビュー画面を表示させましょう。


右のプレビューエリアに白紙のスライドが表示されれば成功です。
スライドを編集する
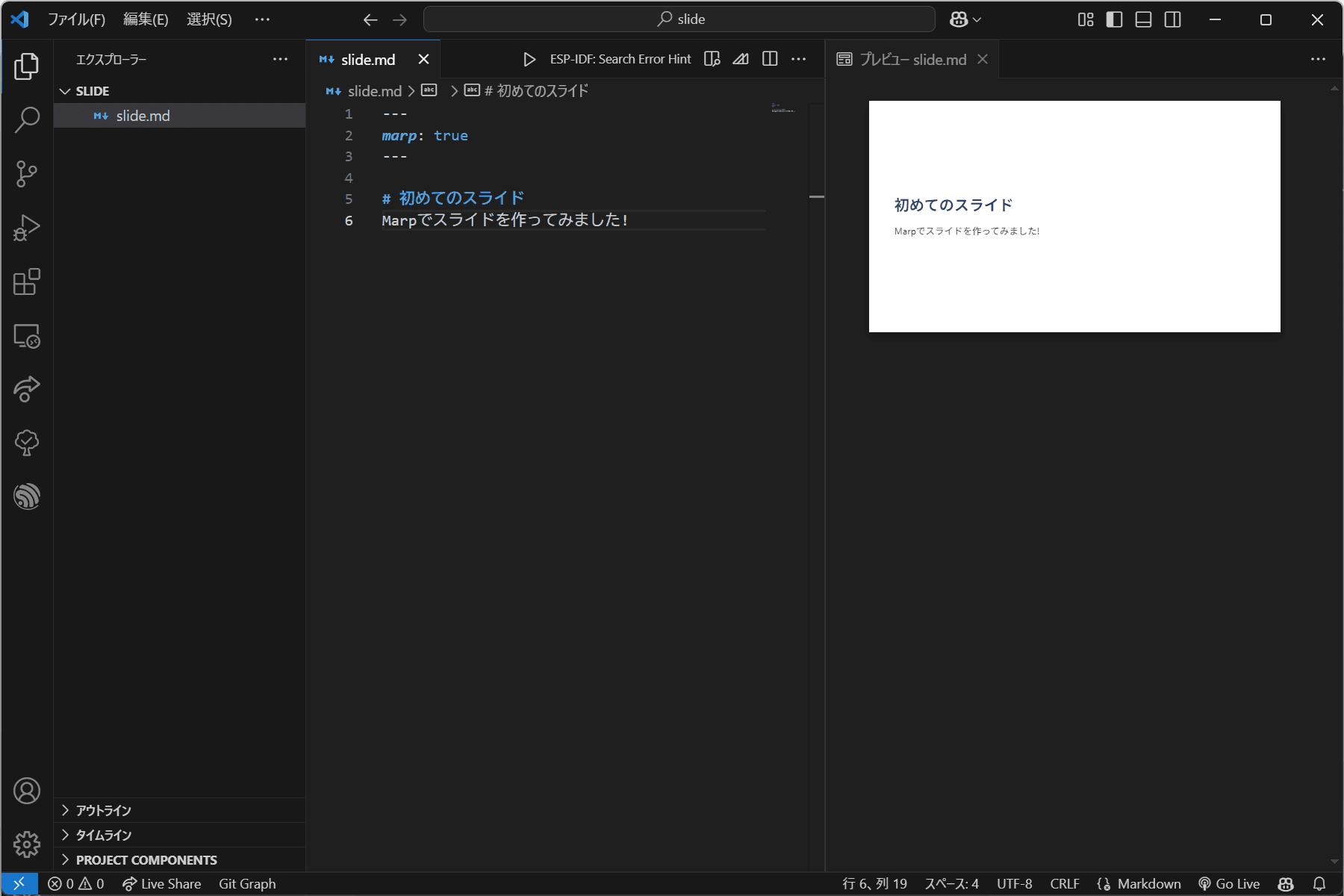
ファイルの末尾に、見出しと本文を追加してみましょう。
# 初めてのスライド
Marpでスライドを作ってみました!
スライドに即時に反映されました。Markdownの形式で書き込んだものが、右のプレビューのようにスライドに反映されていきます。
スライドを追加する
次のスライドに移動したい時には、ハイフンを3つ追加してページを区切ります。
(ファイルの末尾に追加)
---
# 次のスライド
ハイフン3つで、スライドをくひることができますね。

基本的なスライドの作り方は以上です。スライドの中身を追加して、適時区切っていくことでスライドデッキを作ることができます。
画像を追加する
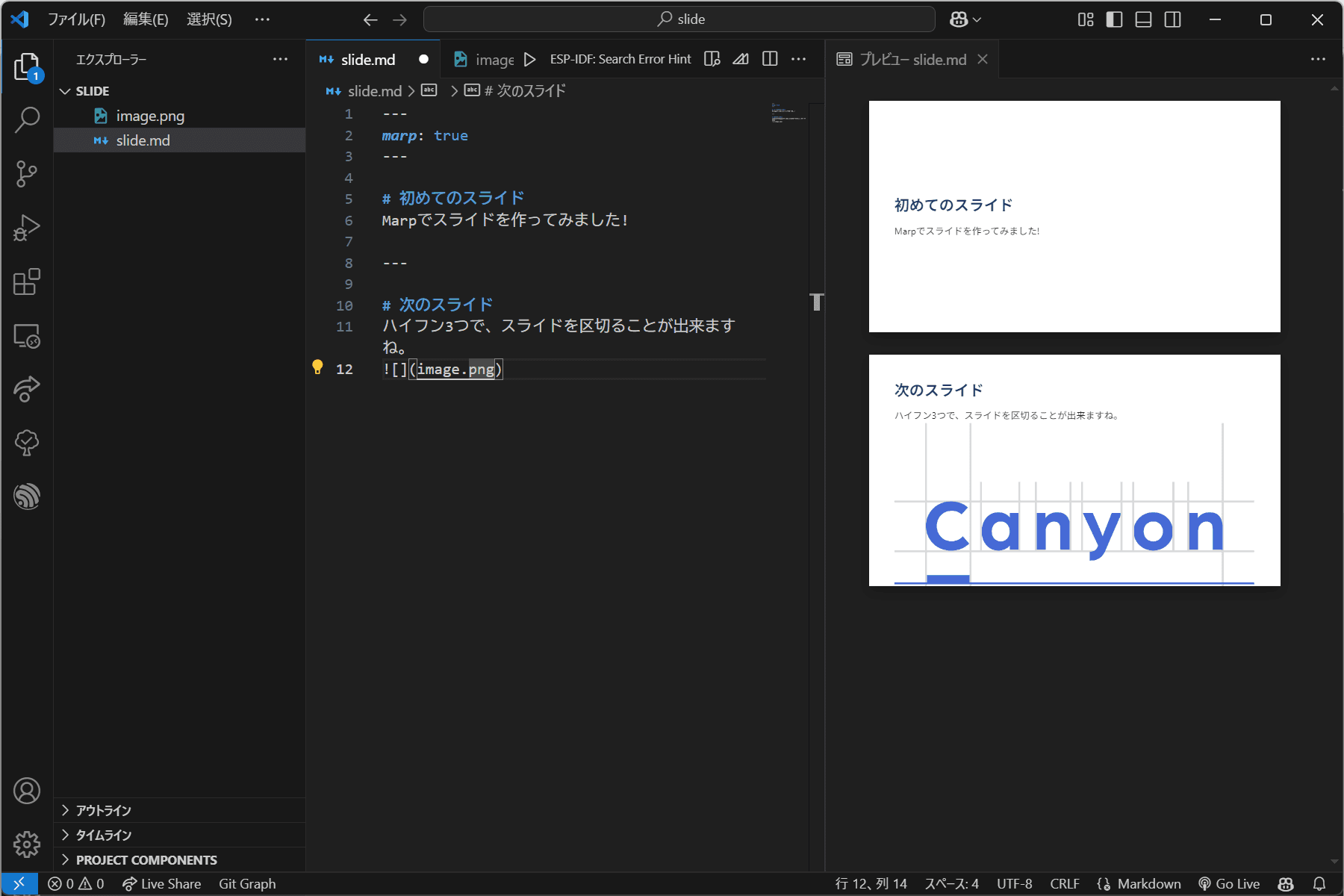
画像を追加するには、画像ファイルをmdファイルと同じフォルダに入れます。その上でと記述します。
例えば、同じフォルダ内にimage.pngという画像ファイルを準備した場合は、次のように記述できます。
(ファイルの末尾に追加)

[]の中にwidth:300pxなどと記述すると、サイズを調整することもできます。
スライドを出力する
Markdownで書いたスライドをパワーポイントファイル.pptxや、PDFファイル.pdfなどに変換し出力することができます。
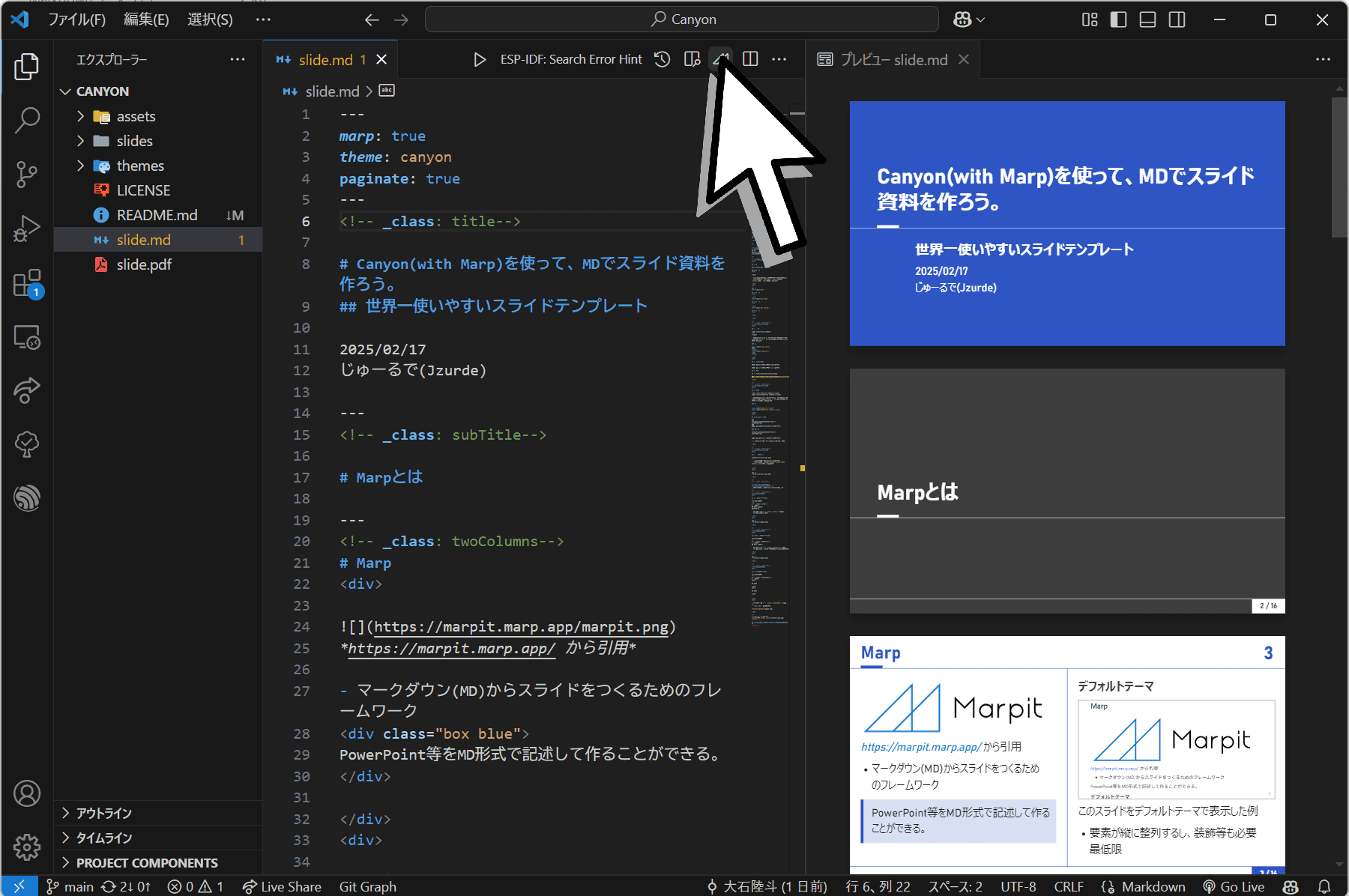
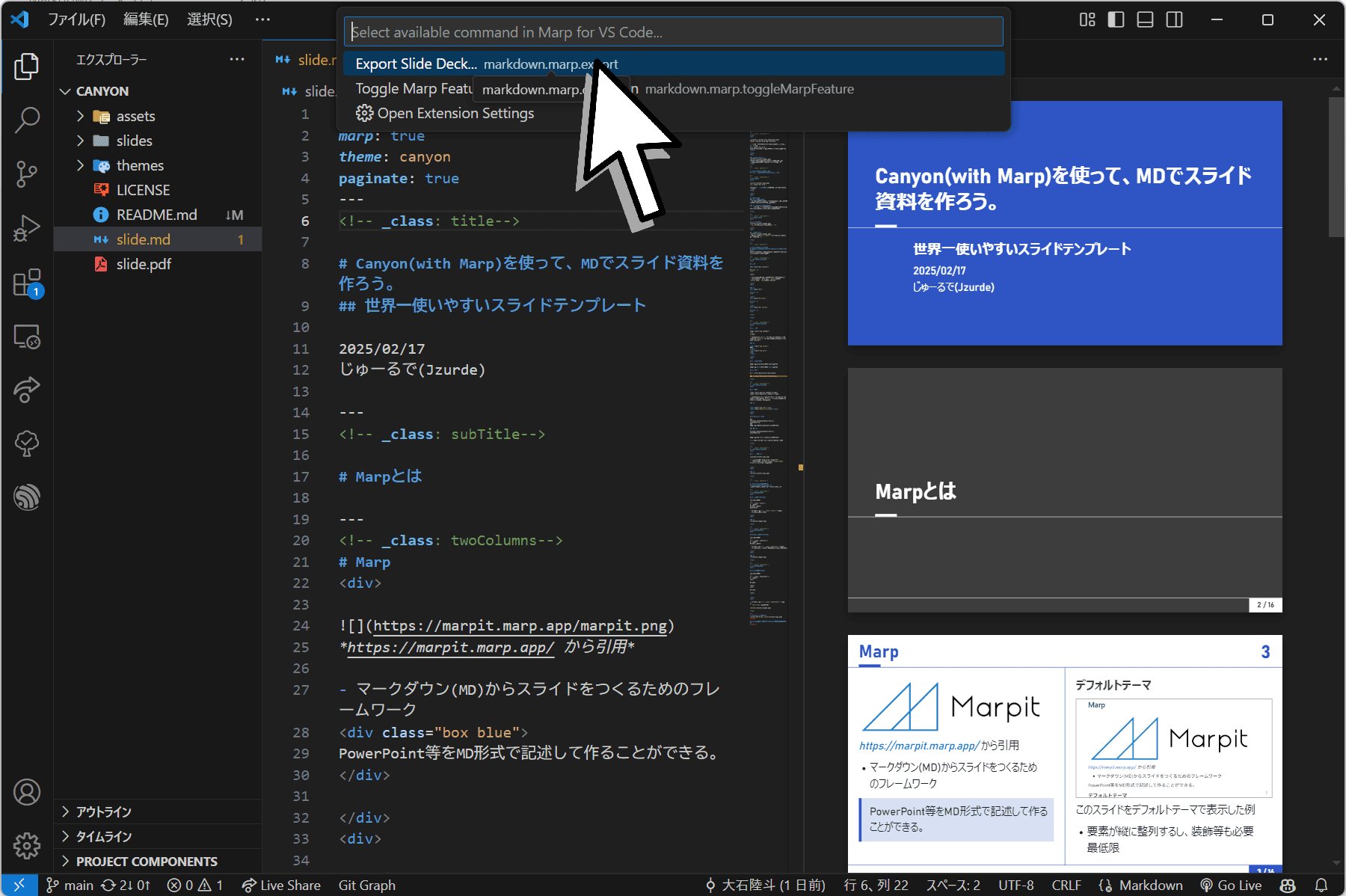
編集しているMarkdownを開いた状態で右上のMarpメニューをクリックします。

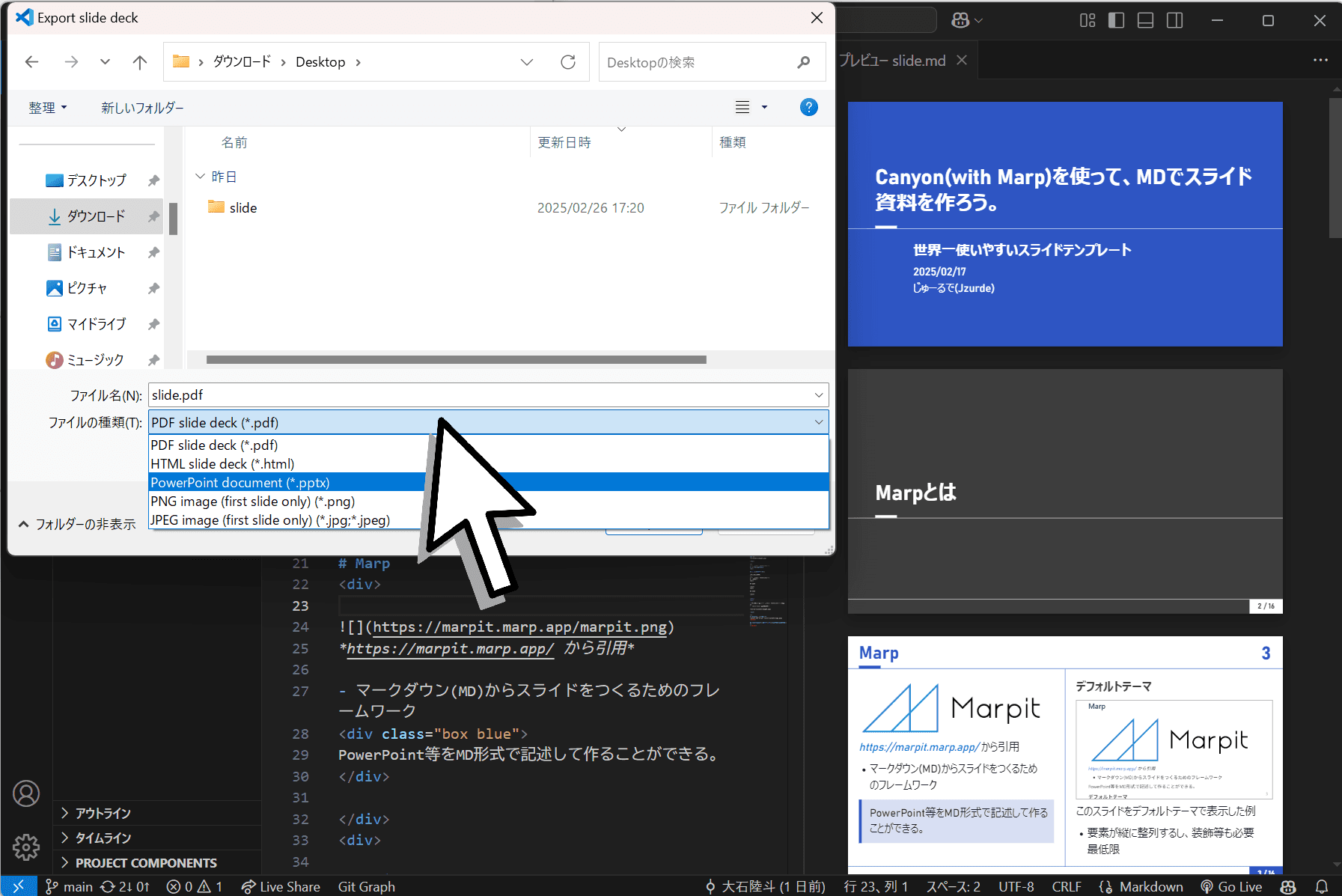
上の選択肢の中から、「Export...」を選択します。

その後、出てきたダイアログに従って出力するフォルダとファイル名を指定します。初期ではPDF.pdfファイルで出力されますが、ファイルの種類を変更することで、PowerPointファイル.pptxなどに出力することもできます。

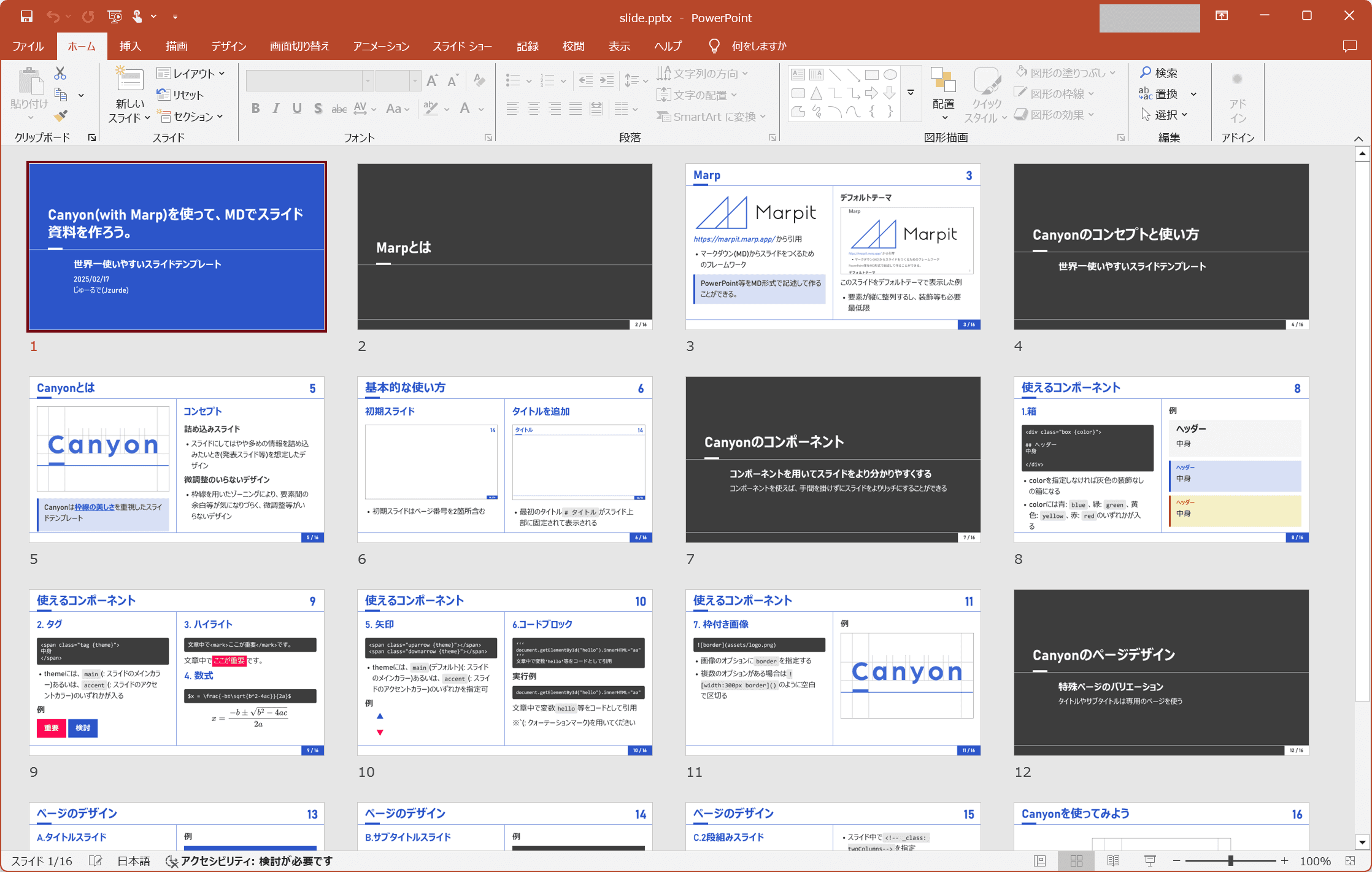
PowerPointファイル.pptxに出力できました。

初期テンプレートでは物足りない
ただ、少し触ってみるとわかりますが、初期のテンプレートは若干ものたりません。
要素が順番に縦方向に追加され、それが縦方向に中央揃えになるだけです。特に、PowerPointという、どこにでもなんでも追加・配置できるソフトになれた我々だとなおさらです。 例えば縦長の図の横に、その図から読み取れることを説明したりだとか、2つの図を横に並べて比較したりといったレイアウトを実現することが難しいです。
こうしたことへの解決策として、世の中に多くの独自テンプレートが公開されています。Marp Community Themesというところでは、多くのスライドテンプレートが公開されています。こうしたものを取り込むことで、よりリッチなスライドを作ることができます。
今回紹介するMarp用スライドテンプレートのCanyon(キャニオン)は、2段組(縦に2列)のレイアウトを強みにした、進捗報告会などのライトユース向けに開発されたものです。素早く、多くの情報を整ったフォームでまとめることを目標にしたテンプレートです。
その初期設定、使い方などを次のページでご紹介します。