Canyon(キャニオン)

Canyonとは
Canyonは、MDからスライドデッキを生成できるフレームワークであるMarp用のスライドテンプレートです。
大きなスクリーンでの印象的なスライドショーというよりかは、進捗報告会のような、まとまりのあるスライド資料を作るために開発されたスライドテンプレートです。やや小さめの文字で、多くの情報を1つのスライドにまとめたい場面を想定しています。
枠線を用いたゾーニングにより、要素間の余白などが気になりづらく、微調整がいらないデザインを基調としています。近年余白を多用したバランスの良いスライドデザインがありますが、そうしたデザインは要素と要素の隙間を細かく調整することが難しいMarpでは使いづらいため、枠線をアクセントとしたデザインを採用しています。
また、見出しや画像とかの他に、色の付いたボックスやタグ等の部品(コンポーネント)を含み、素早く、リッチなスライド資料をデザインについて考えることなく直感的に追加出来ます。タイトルスライドや補足説明用のスライドデザイン等も含まれています。
Canyonの始め方
Canyonを使い始めるためには、簡単な初期設定が必要です。
1. VSCodeの設定
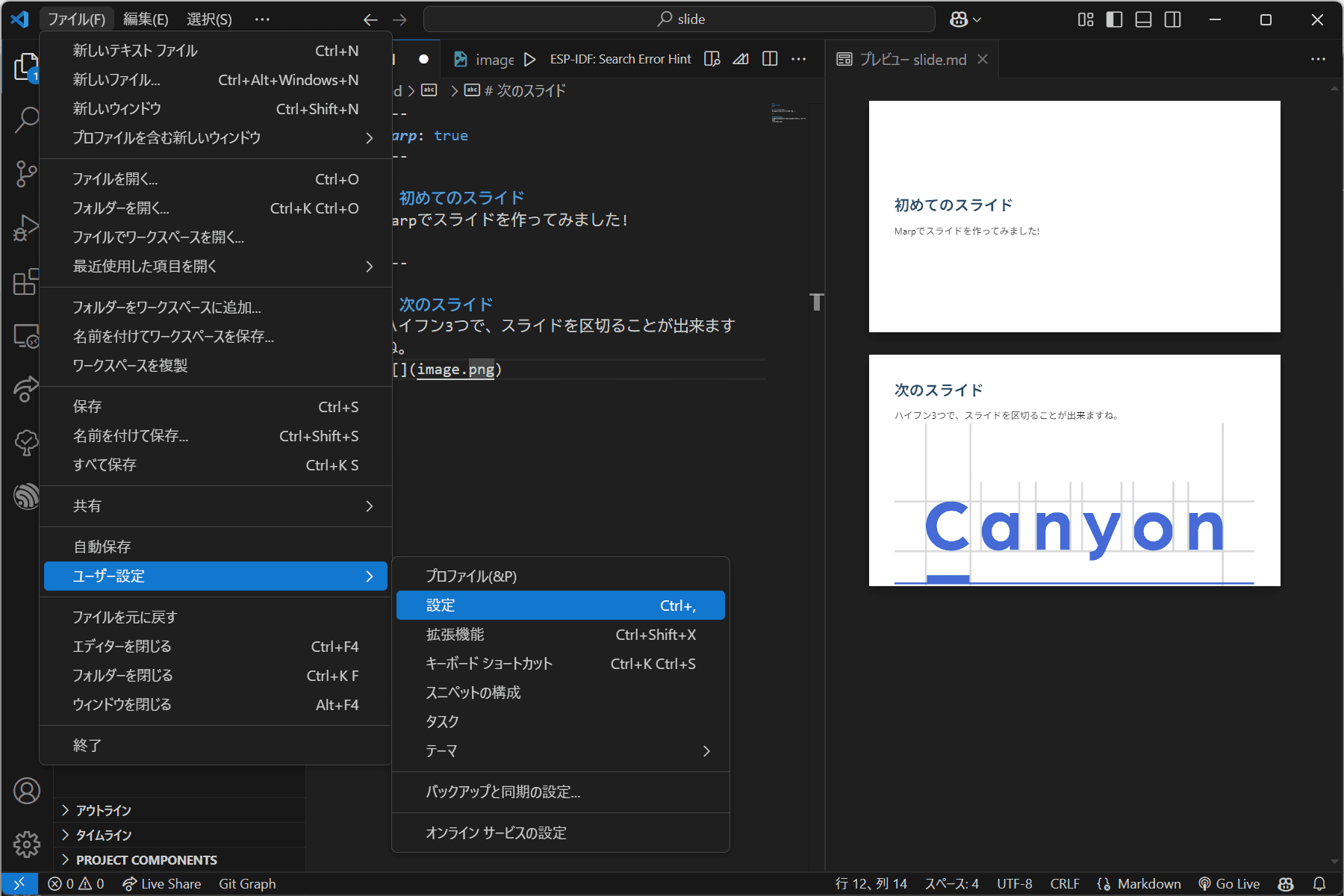
VSCodeの一番上のメニューバーの中から
- Windowsの場合: 「ファイル>ユーザ設定>設定」
- Macの場合: 「Code>基本設定>設定」
の順番にクリックします。

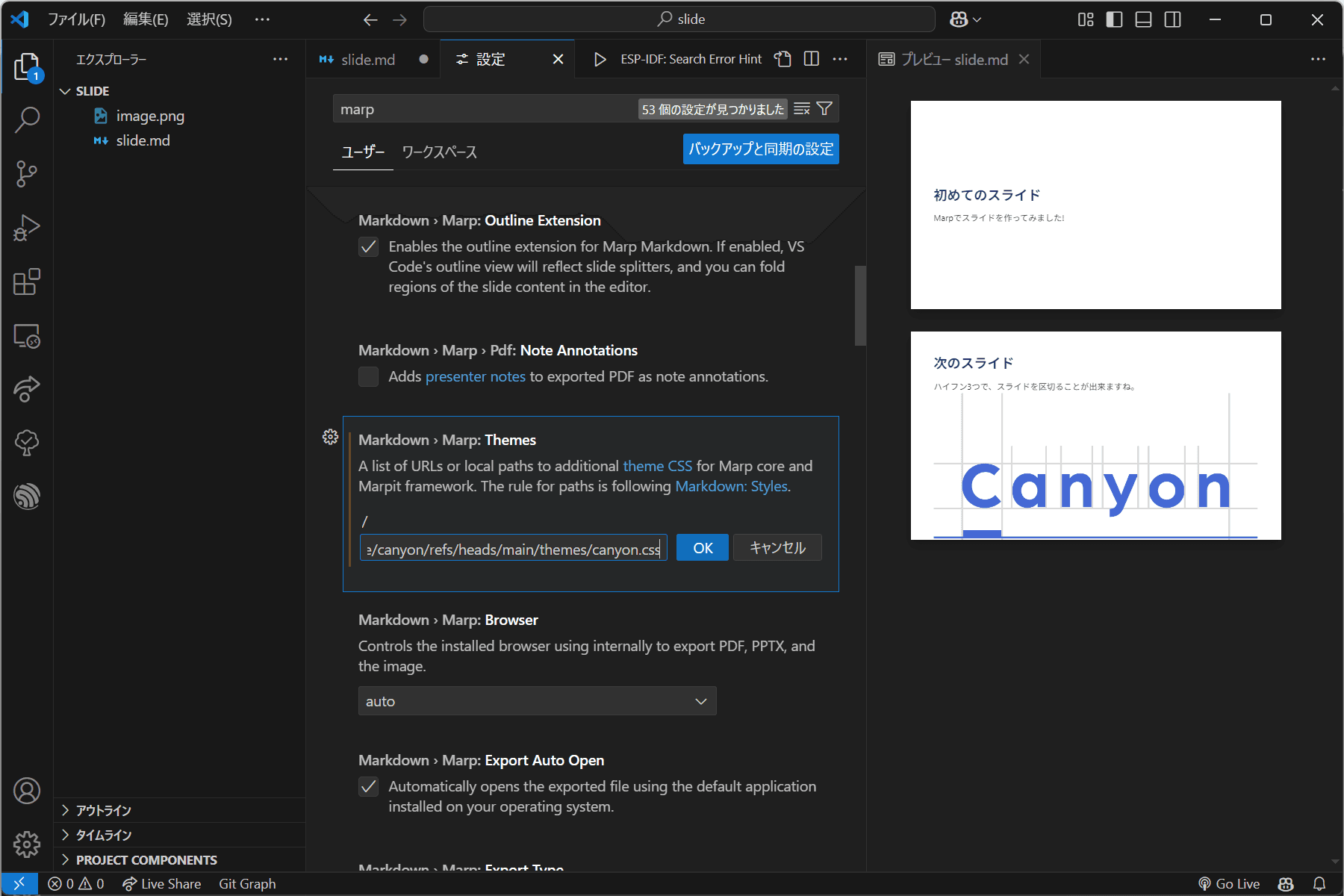
出てくる設定画面の検索欄にMarpと入力し、少し下の方にスクロールし、「Markdown > Marp: Themes」という設定欄を見つけます。追加ボタンを押して、次のリンクを入力し、「OK」を押して追加します。
https://raw.githubusercontent.com/Jzurde/canyon/refs/heads/main/themes/canyon.css
VSCode側の設定は以上です。
2. MDファイルで使うテンプレートを指定する
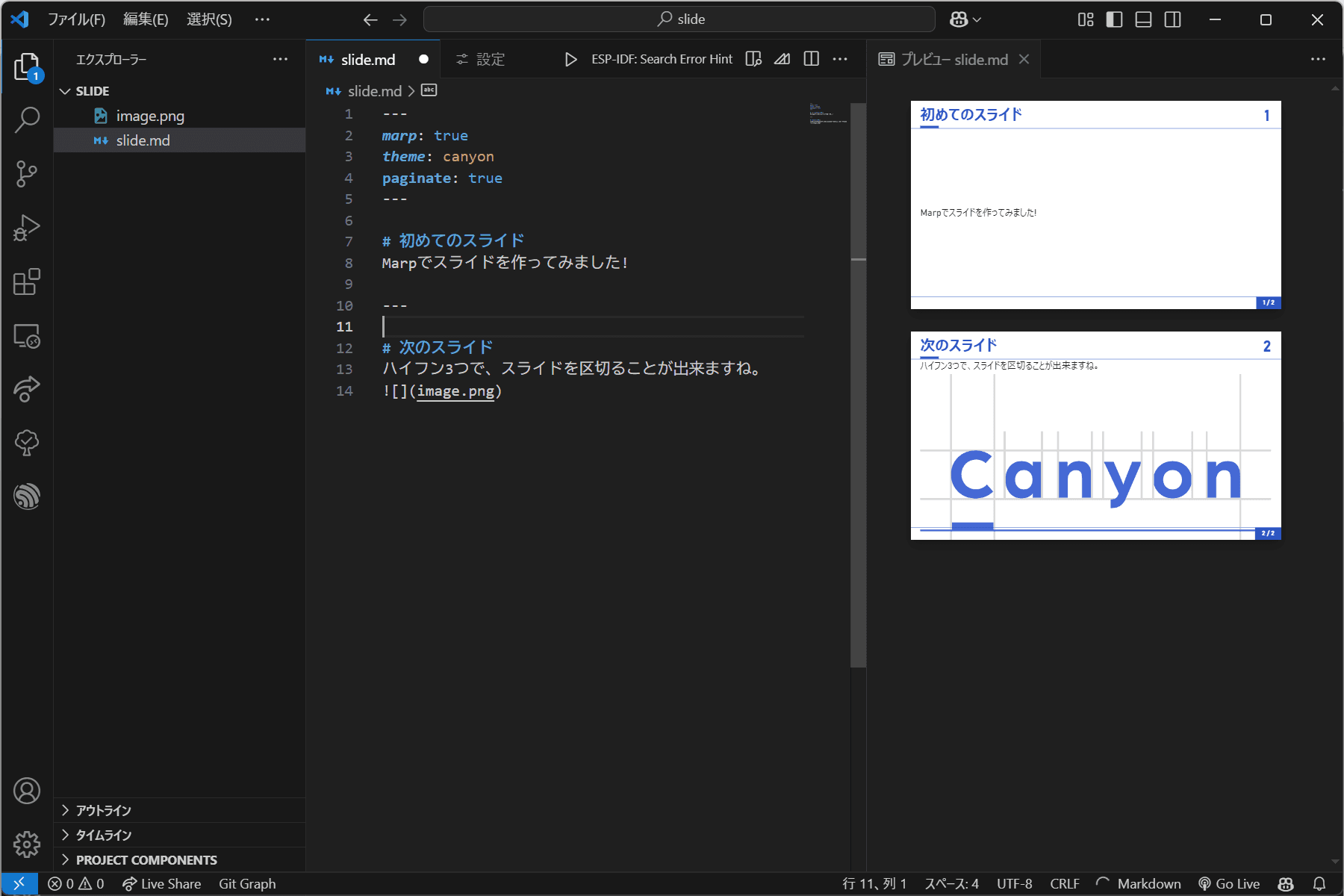
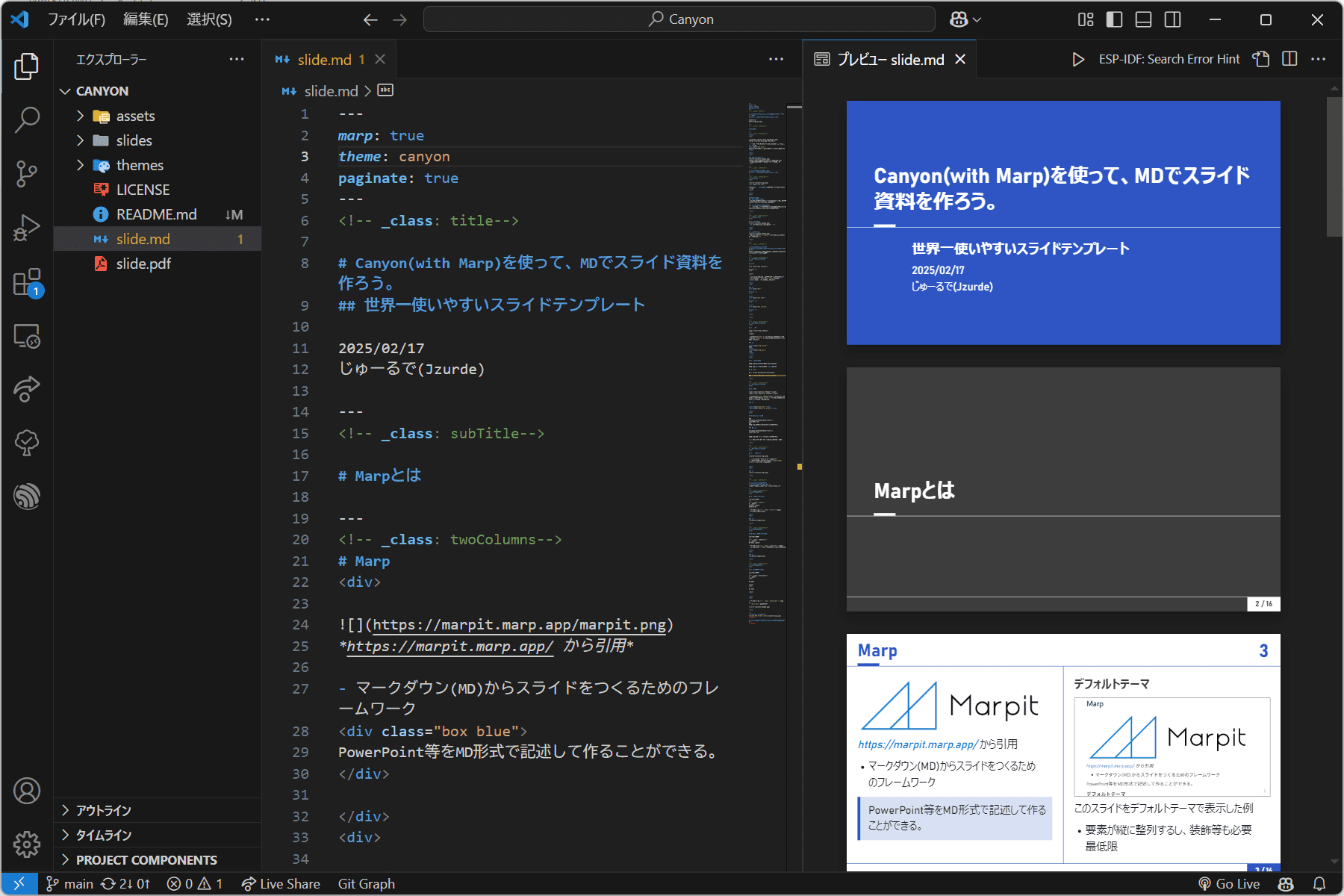
MDファイルの先頭の設定欄にtheme: canyonとpaginate: trueを追加して次のようにします。
---
marp: true
theme: canyon
paginate: true
---これを記述してしばらくすると、スライドのデザインが切り替わったのではないでしょうか??

これでCanyonを使ってスライドデッキを作る準備ができました。
Canyonの特徴
2段組テンプレート
Canyonの特徴は、2段組(横に2列に並ぶレイアウト)デザインです。これを用いることによって、図とその説明を同じスライドに収めたり、図と図と比較したりすることができます。
2段組にしたいスライドの先頭に<!--_class: twoColumns -->と記述し、2つの<div></div>を記述します。
---
<!--_class: twoColumns-->
<div>
</div>
<div>
</div>1つ目の<div></div>の中身が左側(1列目)に表示され、2つ目の<div></div>の中身が右側(2列目)に表示されます。例えば次のように記述すれば、次のようなスライドになります。
---
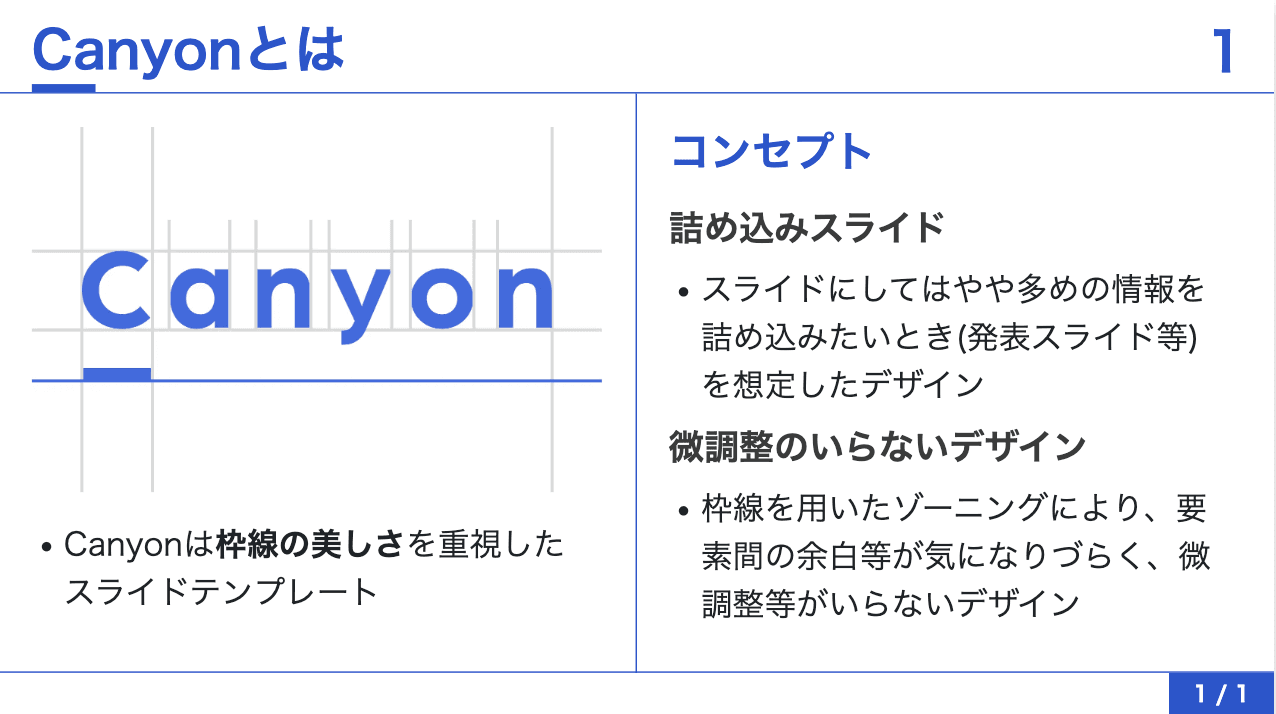
<!-- _class: twoColumns-->
# Canyonとは
<div>

- Canyonは**枠線の美しさ**を重視したスライドテンプレート
</div>
<div>
## コンセプト
### 詰め込みスライド
- スライドにしてはやや多めの情報を詰め込みたいとき(発表スライド等)を想定したデザイン
### 微調整のいらないデザイン
- 枠線を用いたゾーニングにより、要素間の余白等が気になりづらく、微調整等がいらないデザイン
</div>
特殊スライドを使う
タイトルスライド
タイトルスライドなどはコンテンツスライドとは異なり、タイトルが中央に大きく表示された印象的なスライドであることがほとんどです。Canyonでもこれに対応しています。タイトルスライドを使用する時には、スライド冒頭に<!--_class: title-->を追加します。
---
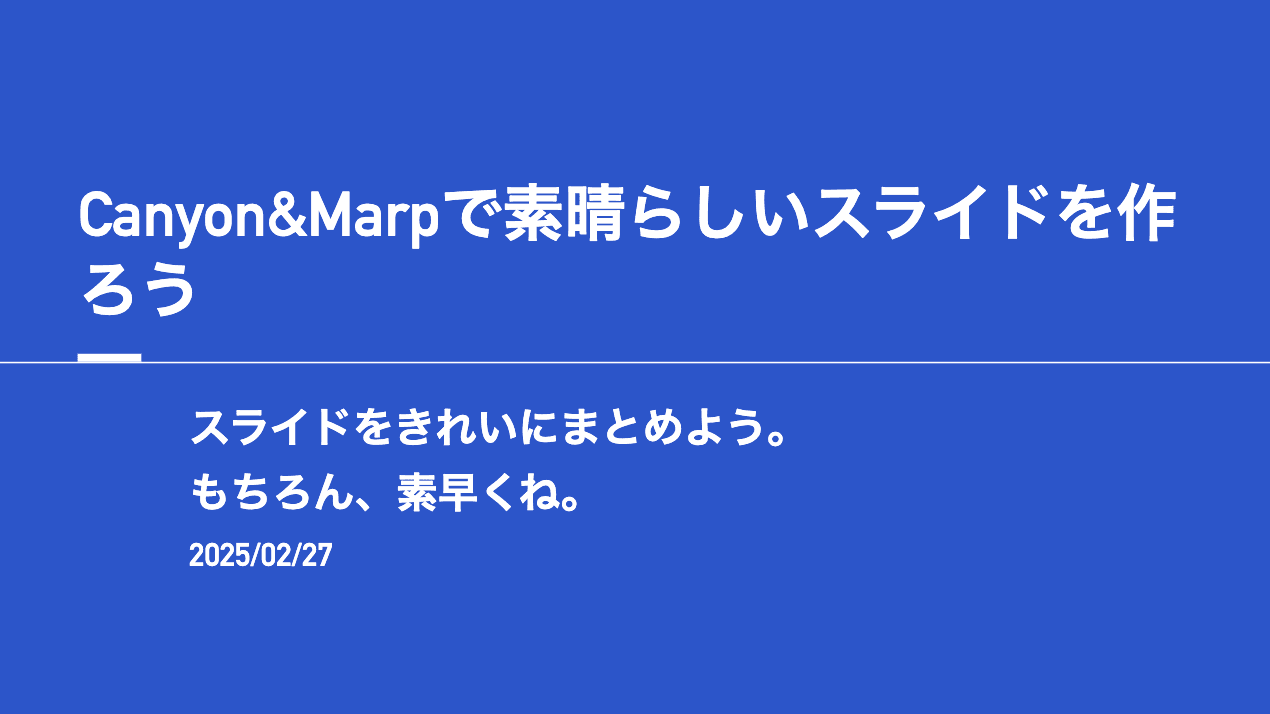
<!--_class: title-->
# Canyon&Marpで素晴らしいスライドを作ろう
## スライドをきれいにまとめよう。もちろん、素早くね。
2025/02/27
タイトルスライドでは、背景や見出しのサイズ・位置が変わるとともに、スライド番号が非表示になります。このタイトルスライドは、スライドデッキの先頭に1枚だけ使うことを想定しています。
サブタイトルスライド
サブタイトルスライドは、スライドデッキの中で、区切りをつけたりする際に表示するスライドを想定しています。サブタイトルスライドでは、スライド冒頭に<!--_class: subTitle-->を記述します。
---
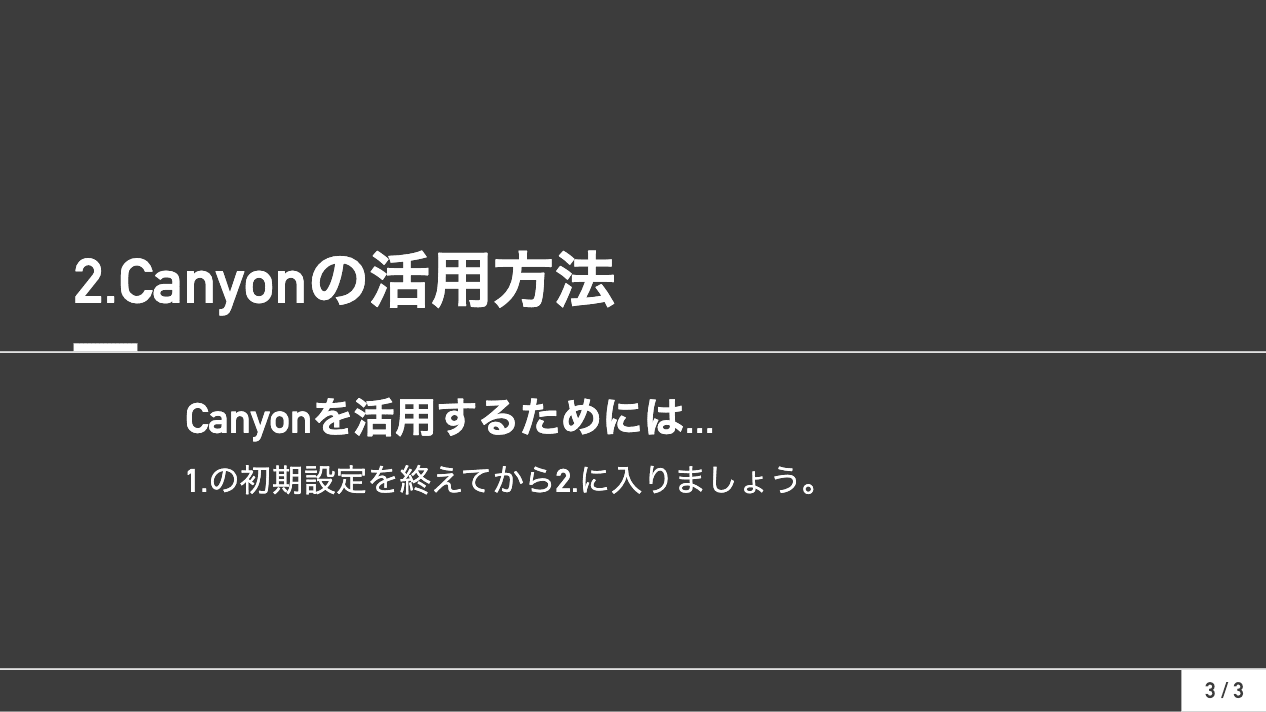
<!--_class: subTitle-->
# 2.Canyonの活用方法
## Canyonを活用するためには...
1.の初期設定を終えてから2.に入りましょう。
サブタイトルスライドは、タイトルスライドとは違い、背景が灰色であるとともに、スライド番号が表示されるようになっています。
補足説明資料
スライドの中で、本筋とは関係ない補足説明を挟む必要があることがあると思います。そういう時には、スライドのメインカラーを灰色に反転させたスライドを使って、補足資料であることを明確にしましょう。スライドの冒頭に<!--_class: grayPage-->を追加します。また、2段組と補足スライドを量率させたい時は<!--_class: grayPage twoColumns-->のように空白で区切って指定します。
---
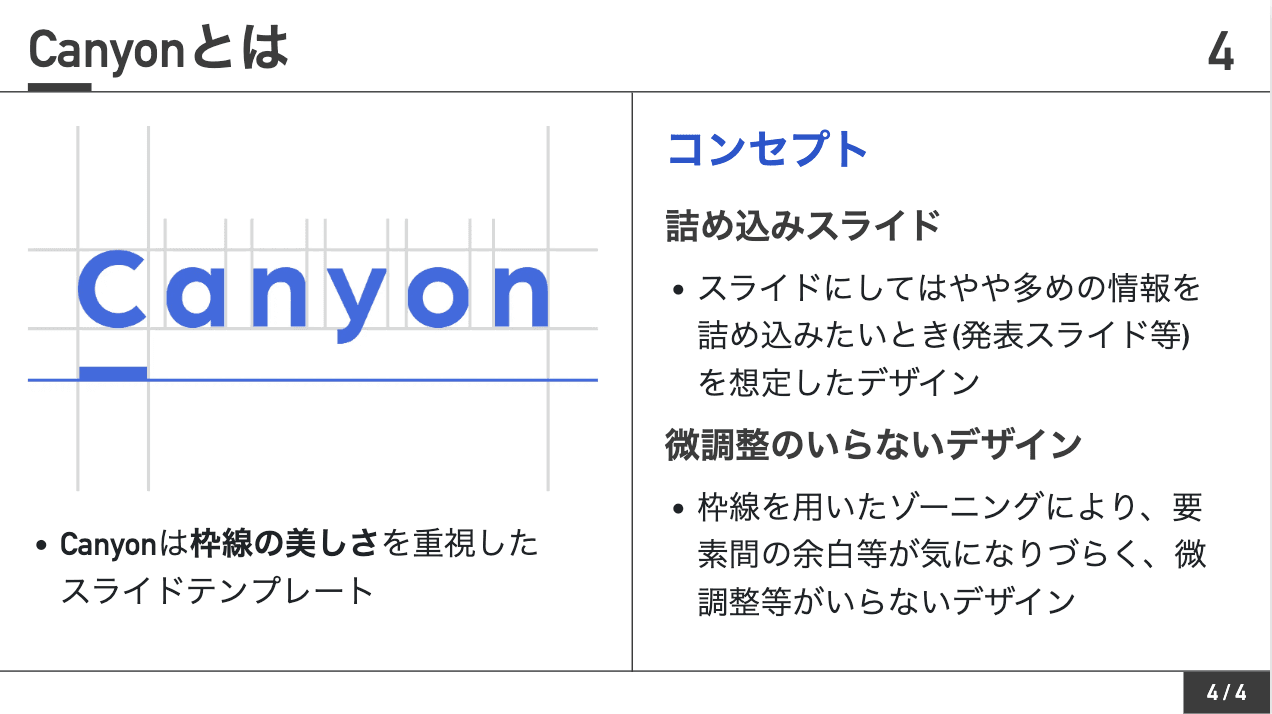
<!-- _class: grayPage twoColumns-->
# Canyonとは
<div>

- Canyonは**枠線の美しさ**を重視したスライドテンプレート
</div>
<div>
## コンセプト
### 詰め込みスライド
- スライドにしてはやや多めの情報を詰め込みたいとき(発表スライド等)を想定したデザイン
### 微調整のいらないデザイン
- 枠線を用いたゾーニングにより、要素間の余白等が気になりづらく、微調整等がいらないデザイン
</div>
コンポーネントを使う
コンポーネントを使い、重要な部分をマークアップしたり、デザインを調整することでスライドをよりリッチにすることができます。
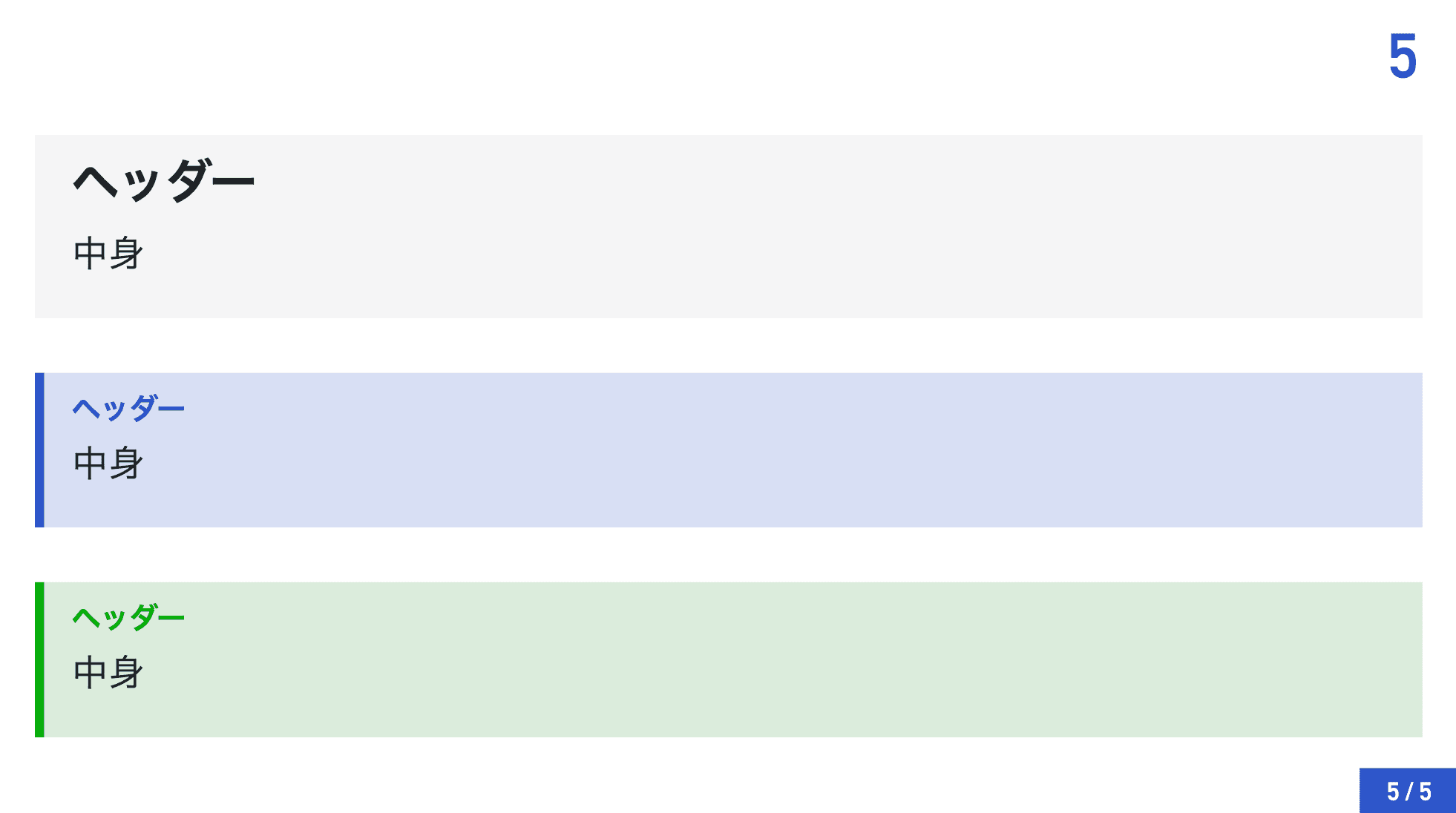
1.箱
<div class="box {color}">
## ヘッダー
中身
</div>
- colorを指定しなければ灰色の装飾なしの箱になる
- colorには青: blue、緑: green、黄色: yellow、赤: redのいずれかが入る

2. タグ
<span class="tag {theme}">
中身
</span>- themeには、main(: スライドのメインカラー)あるいは、accent(: スライドのアクセントカラー)のいずれかが入る

3. ハイライト
文章中で<mark>ここが重要</mark>です。
4. 数式
$x = \frac{-b±\sqrt{b^2-4ac}}{2a}$
5. 矢印
<span class="uparrow {theme}"></span>
<span class="downarrow {theme}"></span>
- themeには、main(デフォルト)(: スライドのメインカラー)あるいは、accent(: スライドのアクセントカラー)のいずれかを指定可
6.コードブロック
```
document.getElementById("hello").innerHTML="aa"
```
文章中で変数‘hello‘等をコードとして引用
- 半角クォーテーションマークで囲む
7. 枠付き画像
- 画像のオプションにborderを指定する
- 複数のオプションがある場合は![width:300px border]()のように空白で区切る

こうしたコンポーネントを用いることで、簡単に綺麗なスライドを作ることができます。
Canyonの作品例
Canyonで作った、Canyonの紹介スライドがGitHubで公開されています。細かな使い方や活用方法などを実践例を通して学びたい方はぜひ確認してみてください。

Canyonを使いこなそう
ここまで、Marpの使い方と、Marpで使用できるスライドテンプレートであるCanyon(キャニオン)を紹介しました。
ごく短い時間で、ある程度のクォリティーのスライドを作りたい時に、Canyon+Marpで素早く・かっこいいスライドを作ってみませんか?